The pure JavaScript ultimate datepicker
MTR Datepicker is a library written in pure JavaScript which allows you to create great looking and lightweight datepickers for you web apps. It is supported by all of the modern internet browsers and comes with a few customizable themes.
Use these docs to learn how to use it or if you need more details go to the official Documentation. If you are interested in that "How it is made?" you can check the jsdocs or directly dive into the code. We appreciate your feedback so you can contact us always in the issues section. And don't forget to check the Contributions guide, maybe you can help us to make the datepicker better.
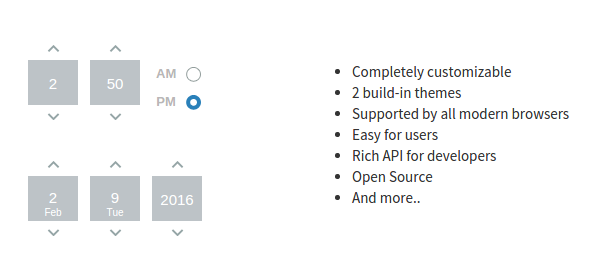
A simple preview of the datepicker is available here. You can customize the datepicker and make it works the way you want.
There are two possible ways to include the mtr-datepicker library in your project. You can download the latest stable release form the official site and include it in your templates.
Or if you prefer to be up-to-date with our latest releases with a package manager you can use NPM, just type in your Terminal or CMD the following command:
npm install --save mtr-datepicker
Or if you are fan of YARN you can use it to install the lib
yarn add mtr-datepicker
First you need to load the styles of the datepicker. Put the following lines in the head section of your html file or template:
<link rel="stylesheet" type="text/css" href="dist/mtr-datepicker.min.css">
<link rel="stylesheet" type="text/css" href="dist/mtr-datepicker.default-theme.min.css">Then you should load the JavaScript, we suggest you to put the lines at the bottom of the body section of your html file or template. That is all, now you are ready to initialize your first datepicker.
<script type="text/javascript" src="dist/mtr-datepicker.min.js"></script>To use the loaded scripts just add an element with specific id to your html and then tell the library to make it a datepicker. Here is a simple example:
<div id="first-mtr-datepicker"></div>
<script>
var config = {
target: 'first-mtr-datepicker'
};
var myDatepicker = new MtrDatepicker(config);
</script>You can use more advanced datepickers and customize their behavior. To learn how, you should go and read more from the API section of the docs.
We will appreciate it if you want to support our project and contribute to make it better. You can read our Contributions guide in the official docs or go to the CONTRIBUTING.md file here in GitHub.
MTR Datepicker is open source and available under the GPL license.