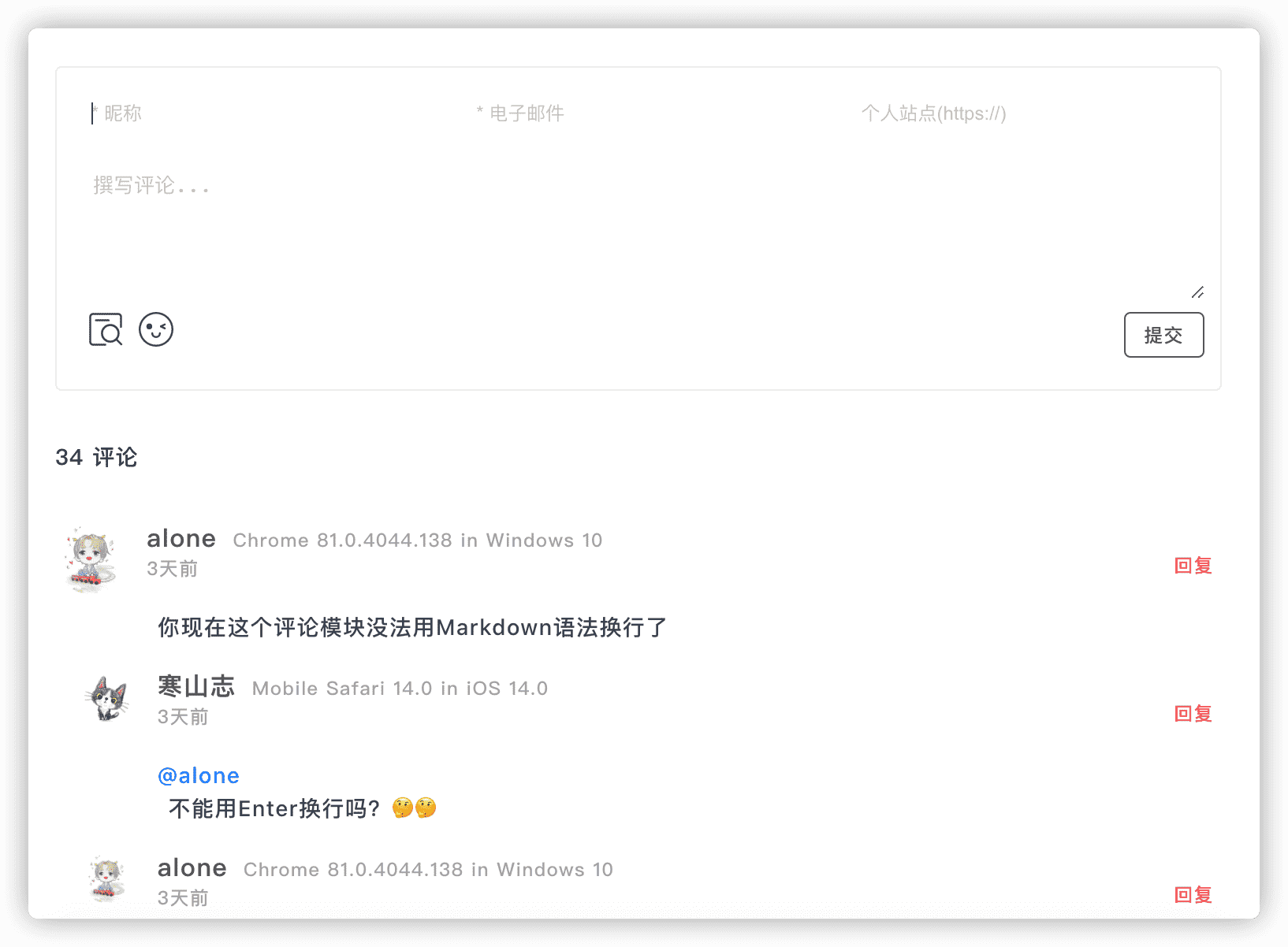
适用于 Halo 的评论组件。
⚠️ 当前仓库已不再维护,Halo 2.x 的官方评论模块可查阅:https://github.com/halo-sigs/plugin-comment-widget
-
进入后台 -> 系统 -> 博客设置 -> 评论设置
-
将
评论模块 JS修改为:https://cdn.jsdelivr.net/gh/hshanx/halo-comment-fly@latest/dist/halo-comment.min.js
新建 comment.ftl:
<#macro comment target,type>
<#if !post.disallowComment!false>
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script src="${options.comment_internal_plugin_js!'//cdn.jsdelivr.net/npm/[email protected]/dist/halo-comment.min.js'}"></script>
<script>
var configs = {
autoLoad: true,
showUserAgent: true
}
</script>
<halo-comment id="${target.id?c}" type="${type}" :configs="configs"/>
</#if>
</#macro>然后在 post.ftl/sheet.ftl 中引用:
post.ftl:
<#include "comment.ftl">
<@comment target=post type="post" />sheet.ftl:
<#include "comment.ftl">
<@comment target=sheet type="sheet" />一般在主题制作过程中,我们可以将 head 部分抽出来作为宏模板,如:https://github.com/halo-dev/halo-theme-anatole/blob/master/module/macro.ftl,那么我们就可以将所需要的依赖放在 head 标签中:
<head>
...
<#if is_post?? && is_sheet??>
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script src="${options.comment_internal_plugin_js!'//cdn.jsdelivr.net/npm/[email protected]/dist/halo-comment.min.js'}"></script>
<script>
var configs = {
autoLoad: true,
showUserAgent: true
}
</script>
</#if>
...
</head>然后在 post.ftl/sheet.ftl 中引用:
post.ftl:
<#if !post.disallowComment!false>
<halo-comment id="${post.id?c}" type="post" :configs="configs"/>
</#if>sheet.ftl:
<#if !sheet.disallowComment!false>
<halo-comment id="${sheet.id?c}" type="sheet" :configs="configs"/>
</#if>可以将 configs 中的属性通过 settings.yaml 保存数据库中,以供用户自行选择,如:
settings.yaml:
...
comment:
label: 评论设置
items:
autoLoad:
name: autoLoad
label: 自动加载评论
type: radio
data-type: bool
default: true
options:
- value: true
label: 开启
- value: false
label: 关闭
showUserAgent:
name: showUserAgent
label: 评论者 UA 信息
type: radio
data-type: bool
default: true
options:
- value: true
label: 显示
- value: false
label: 隐藏
...那么我们需要将上面的 script 改为下面这种写法:
<script>
var configs = {
autoLoad: ${settings.autoLoad!},
showUserAgent: ${settings.showUserAgent!}
}
</script>- configs 可以不用配置。
- 具体主题开发文档请参考:https://halo.run/develop/theme/ready.html。