A dynamic art app that allows administrators to organize photo albums and categorize photos, assigning categories to specific users. Users can access their designated images through a personalized display that utilizes facial recognition technology for a seamless, hands-free experience.
- Admin Dashboard: Create, organize, and manage photo albums and categories.
- User Management: Add, manage, and assign photo categories to users.
- Facial Recognition: Users can access personalized photo galleries by scanning their faces using a camera.
- WebSocket Integration: Real-time communication between the frontend and backend for a seamless user experience.
- Dynamic Display: Users' personalized galleries can be displayed on devices like digital photo frames.
- Frontend: NextJS, TypeScript, React, Redux, axios, Bootstrap, socket.io-client, ESLint.
- Backend: NestJS, TypeScript, NodeJS, socket.io, aws-sdk v3, RxJS, nodemon.
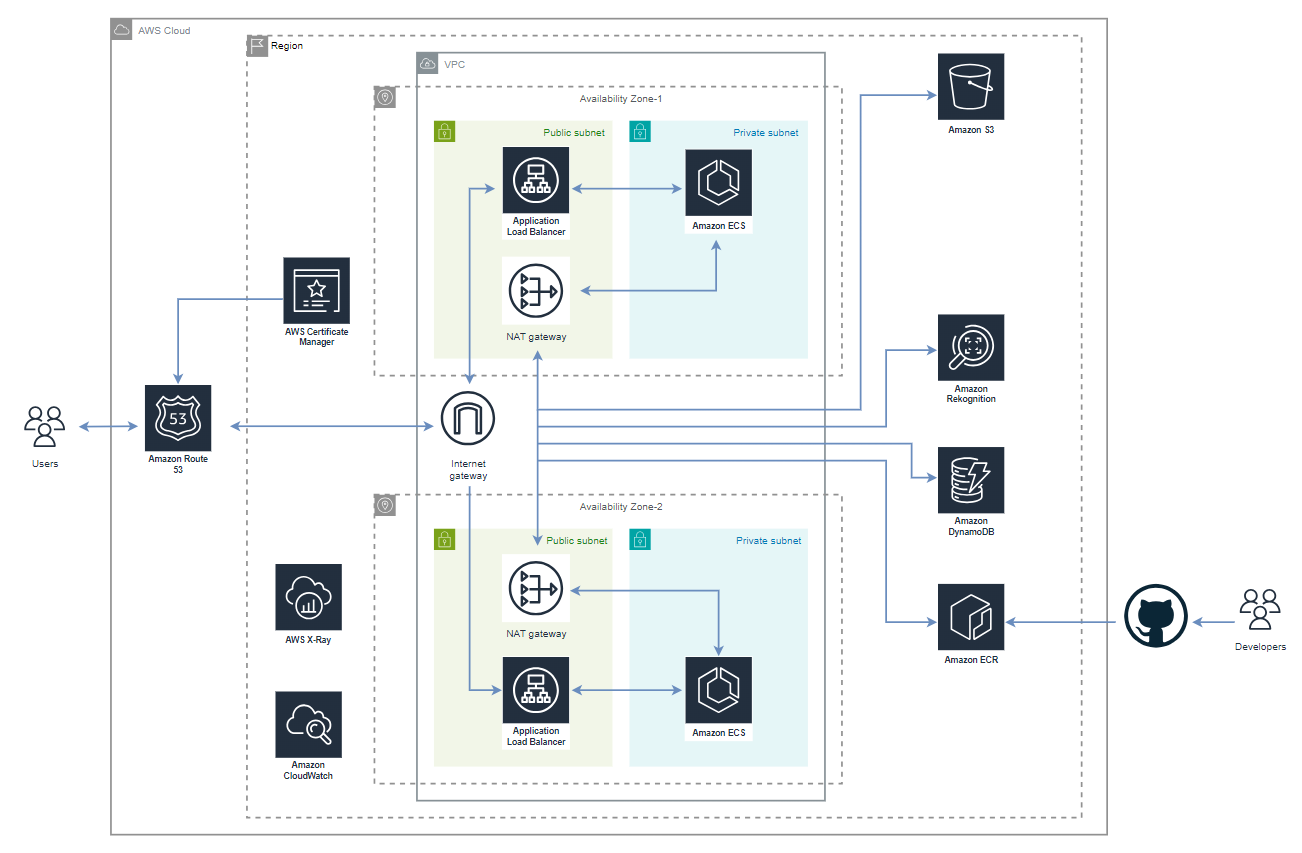
- Cloud Resources: ECS Fargate, DynamoDB, S3, Amazon Rekognition, Cloud Watch, ECR, VPC, Subnets, Internet Gateway, Elastic IP, NAT Gateway, Route Table, Application Load Balancer, IAM, Security Groups, Route 53, ACM.
- DevOps: Terraform, Docker, Git, GitHub Actions.
- Testing: Jest.
Follow these steps to set up the project and infrastructure:
-
Create
variables.tfvarsfile: Create avariables.tfvarsfile usingvariables.tfvars.exampleas a template. -
Create S3 Bucket: Create a new S3 bucket for storing Terraform state:
aws s3api create-bucket --bucket <your-bucket-name> --region <your-aws-region>
-
Update Backend Data: Update the backend data in the
provider.tffile to reference the S3 bucket. -
Initialize Terraform: Initialize Terraform to set up the working directory and download plugins:
terraform init
-
Plan Infrastructure: Generate an execution plan with Terraform using
variables.tfvars:terraform plan -var-file=variables.tfvars
-
Apply Changes: Apply the planned changes to provision the infrastructure:
terraform apply -var-file=variables.tfvars -auto-approve
-
List Terraform State: To see a list of the resources managed by Terraform, use:
terraform state list
-
Destroy Infrastructure: Remove the infrastructure with:
terraform destroy -var-file=variables.tfvars -auto-approve