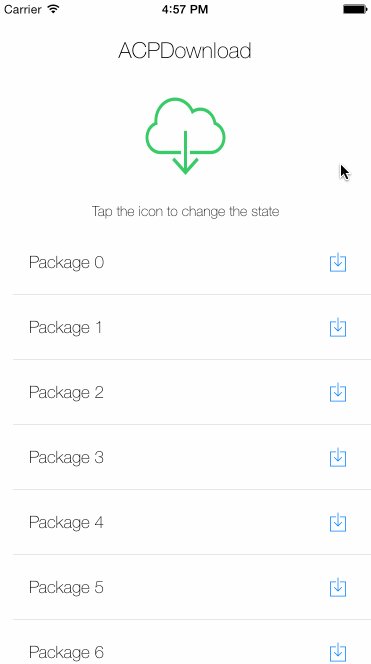
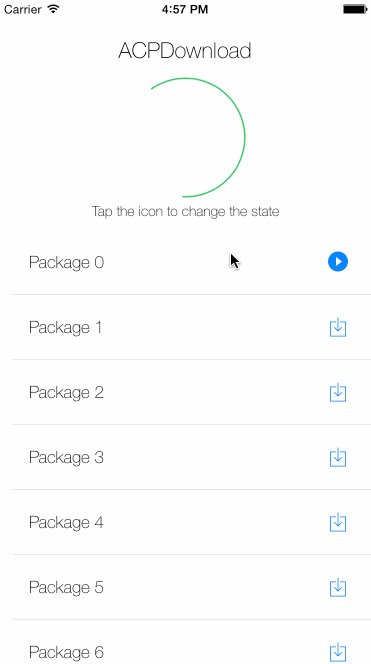
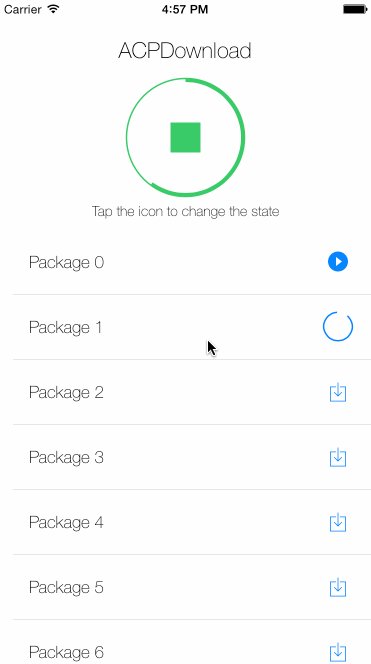
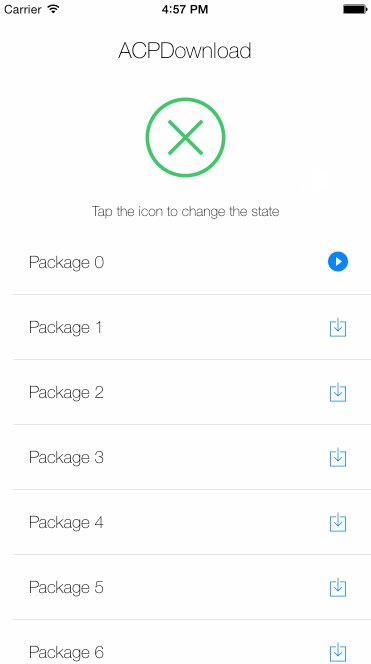
ACPDownload provides a view indicator of your download process. This project defines 4 states: initial, indeterminate, running and finished. The images are defined programatically so you dont need to worry about the resolution in the devices. It also allow to be customized with your own needs.
pod 'ACPDownload', '~> 1.1.0'Clone the repository
$ git clone [email protected]:antoniocasero/ACPDownload.gitOr just drag the folder ACPDownload to your project.
## How to use it
Set your view as ACPDownloadView, in the storyboard or programatically.
This method will define the behaviour of the view. The change of the states is manually defined.
- (void)setIndicatorStatus:(ACPDownloadStatus)newStatus;States:
ACPDownloadStatusNone: The initial state.ACPDownloadStatusRunning: When the process is running, the view present a progress indicator.ACPDownloadStatusIndeterminate: Indeterminate state, when your process is waiting for an action.ACPDownloadStatusCompleted: The process has finished correctly.
This method defines the progress of your process.
- (void)setProgress:(float)progress animated:(BOOL)animated; Defines the behaviour when the user tap it. (The implementation is optional).
- (void)setActionForTap:(ACPViewTappedBlock)blockAction;Replaces the default animation for the indeterminate state.
- (void)setIndeterminateLayer:(id<ACPLayerProtocol>)layer;Replaces the default animation for the running state.
- (void)setProgressLayer:(id<ACPLayerProtocol>)layer;Replaces the default images for each state.
- (void)setImages:(id<ACPStaticImagesProtocol>)images;###How to customize
I decided to split up the customization into two main parts, animations and images.
All the images has been created using Core Graphics, they will adapt to any resolution without lose quality.
To define your own images, create your own class that conforms the protocol ACPStaticImagesProtocol where you define the images for each state.
In the code you inject this object using the method -setStatusImages into the view.
ACPStaticImagesAlternative * myOwnImages = [ACPStaticImagesAlternative new];
[self.downloadIndicator setImages:myOwnImages];In order to define your own animations (only for the states running and indeterminate) you can create your own class that conforms the protocol ACPLayerProtocol.
For example to use your own animation for the indeterminate state, you inject an instances of your animation class using -setIndeterminateLayer to replace the default animation.
ACPIndeterminateGoogleLayer * myAnimation = [ACPIndeterminateGoogleLayer new];
[layer updateColor:[UIColor blueColor]];
[self.downloadView setIndeterminateLayer:myAnimation];If you don't define a color, it will use the by default the tintColor of the view container.
For more details on this, check the Sample Application in this repo.
##Attributions Thanks to MMMaterialDesignSpinner for the inspiration.
##Contributing
Any contribution is welcome, just need to create a pull request with your custom images or your own animations!
- Supports ARC.
- Compatible with iOS7, iOS8 and iOS9.
- v1.1 IB_DESIGNABLE Added. Podfile support iOS7.0
- v1.0 Initial release
ACPDownload is available under the MIT license. See the LICENSE file for more info.