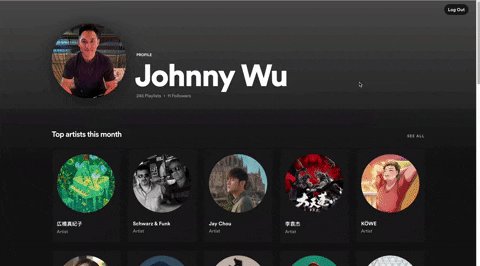
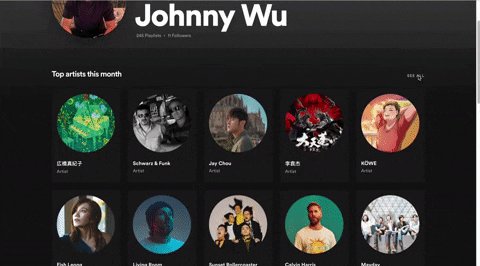
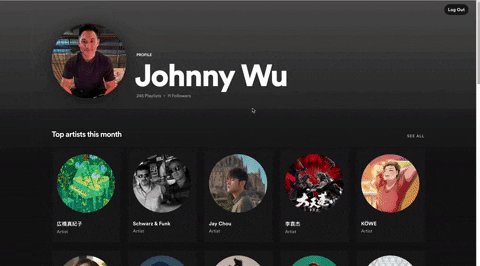
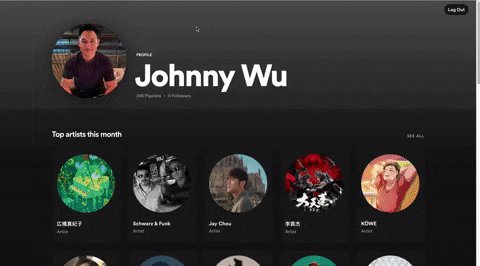
A web app for visualizing user specific Spotify profile data using the Spotify Web API and OAuth authorization, composed of 3 main sections: Top Artists, Top Tracks, Playlists, with the features of sorting by this month, 6 months, and all time.
More features to come!
-
Register a Spotify App in your Spotify Developer Dashboard and add
http://localhost:8888/callbackas a Redirect URI in the app settings -
Create a
.envfile at the root of the project based on.env.exampleand add your uniqueCLIENT_IDandCLIENT_SECRETfrom the Spotify dashboard -
Install the correct version of Node
nvm install
-
Install dependencies
npm install
-
Run the React app on http://localhost:3000 and the Node server on http://localhost:8888
npm start
-
Create a Heroku app
-
Add your Heroku app as a git remote
heroku git:remote -a your-app-name
-
Add
http://your-app-name.herokuapp.com/callbackas a Redirect URI in your Spotify app's settings -
In your app's Settings tab in the Heroku dashboard, add config vars.
Based on the values in your
.envfile, theCLIENT_ID,CLIENT_SECRET,REDIRECT_URI, andFRONTEND_URIkey value pairs. Make sure to replace thelocalhostURLs with your heroku app's URL.REDIRECT_URI: http://your-app-name.herokuapp.com/callback FRONTEND_URI: http://your-app-name.herokuapp.com
-
Push to Heroku
git push heroku main