generated from GO-SOPT-ANDROID/android-template
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[DOCS/#6] Material Design3 Components 정리
- Loading branch information
Showing
1 changed file
with
287 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,287 @@ | ||
| # 1. Action Components | ||
|
|
||
| ## 📍 Common Buttons | ||
| > 사용자가 동작을 취하도록 돕는 버튼 | ||
| > EX) 이메일 전송, 문서 공유, 댓글 좋아요 | ||
|  | ||
|
|
||
| ### ① Elevated Button | ||
| ### ② Filled Button | ||
| ### ③ Filled Tonal Button | ||
| ### ④ Outlined Button | ||
| ### ⑤ Text Button | ||
| <br> | ||
|
|
||
| ## 📍 Floating Action Buttons | ||
| > 화면 중 가장 중요한 동작을 나타내는 버튼 | ||
|  | ||
|
|
||
| ### ① FAB | ||
| ### ② Small FAB | ||
| ### ③ Large FAB | ||
| <br> | ||
|
|
||
| ## 📍 Extended FAB | ||
| > 사용자가 주요 동작을 취할 수 있도록 돕는 버튼으로 텍스트 라벨과 넓은 너비로 FAB보다 충분한 touch target을 제공 | ||
|  | ||
|
|
||
| ### ① Extended FAB with both icon and label text | ||
| ### ② Extended FAB without icon | ||
| <br> | ||
|
|
||
| ## 📍 Icon Buttons | ||
| > 사용자가 한 번의 탭으로 보조적인 동작을 취할 수 있도록 돕는 버튼 | ||
|  | ||
|
|
||
| ### ① Standard Icon Button | ||
| ### ② Contained Icon Button (including filled, filled tonal, and outlined styles) | ||
| <br> | ||
|
|
||
| ## 📍 Segmented Button | ||
| > 사용자가 옵션 선택, 뷰 전환, 요소 정렬 등의 동작을 취하도록 돕는 버튼 | ||
|  | ||
|
|
||
| ### ① Single-select Segmented Button | ||
| ### ② Multi-select Segmented Button | ||
| <br> | ||
|
|
||
| # 2. Communication Components | ||
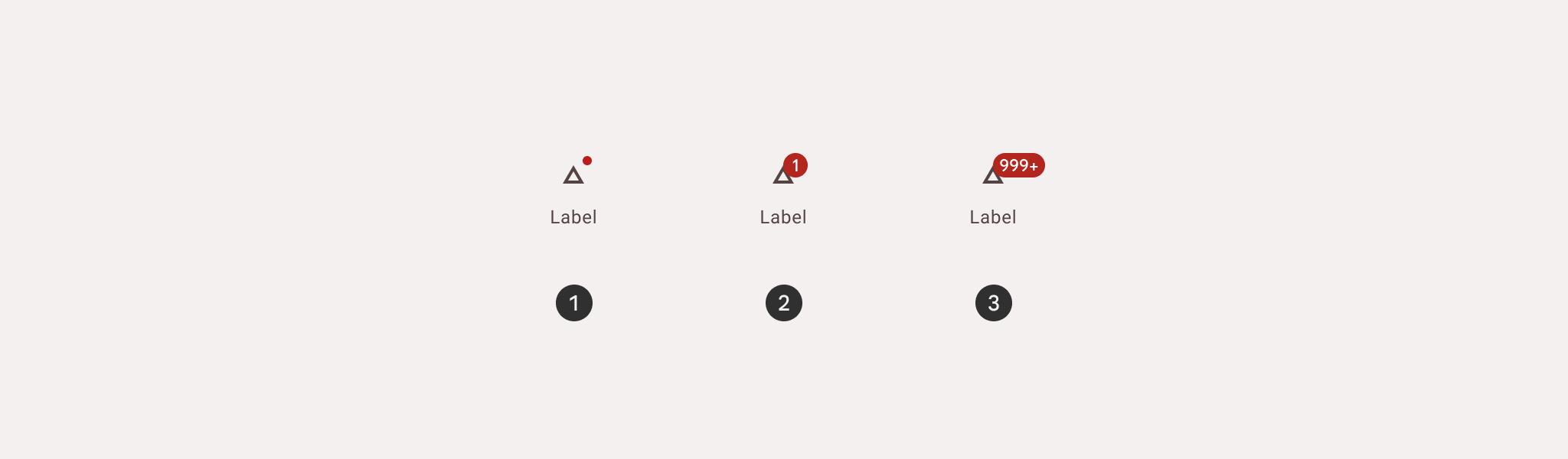
| ## 📍 Badges | ||
| > 라벨과 숫자를 포함하여 갯수나 상태 등의 동적 정보 전달하는 컴포넌트 | ||
|  | ||
|
|
||
| ### ① Small Badge | ||
| ### ② Large Badge | ||
| ### ③ Large Badge with max characters | ||
| <br> | ||
|
|
||
| ## 📍 Progress Indicators | ||
| > 사용자에게 진행 중인 프로세스들의 상태를 알리는 컴포넌트 | ||
| > EX) 앱 로딩 중, 폼 제출 중 | ||
|  | ||
|
|
||
| ### ① Linear Progress Indicator | ||
| ### ② Circular Progress Indicator | ||
| <br> | ||
|
|
||
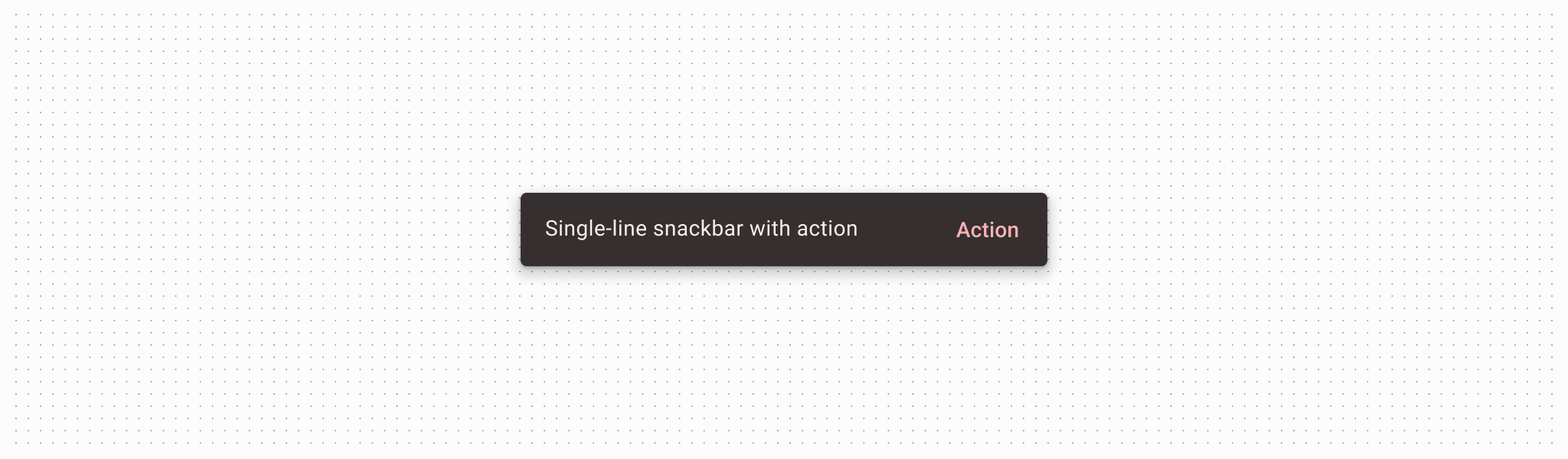
| ## 📍 Snackbar | ||
| > 화면 하단에 앱의 프로세스와 관련된 간단한 메시지 제공하는 컴포넌트 | ||
|  | ||
|
|
||
| <br> | ||
|
|
||
| # 3. Containment Components | ||
| ## 📍 Bottom Sheets | ||
| > 화면 하단에 고정되어 보충적인 내용을 나타내는 컴포넌트 | ||
|  | ||
|
|
||
| ### ① Standard Bottom Sheet | ||
| ### ② Modal Bottom Sheet | ||
| <br> | ||
|
|
||
| ## 📍 Cards | ||
| > 하나의 객체 대한 내용과 동작을 포함하는 카드 | ||
|  | ||
|
|
||
| ### ① Elevated Card | ||
| ### ② Filled Card | ||
| ### ③ Outlined Card | ||
| <br> | ||
|
|
||
| ## 📍 Carousel | ||
| > 화면 안팎으로 스크롤이 가능한 아이템들을 포함하는 컴포넌트 | ||
| [▶️](https://s3-us-west-2.amazonaws.com/secure.notion-static.com/e1b41c9d-795d-4158-a2ff-fa5adf04042b/lfu2j9k4-3P-carousel_behavior_overview.mp4) | ||
| <br> | ||
|
|
||
| ## 📍 Dialogs | ||
| > 유저 플로우에 중요한 프롬프트 제공하는 컴포넌트 | ||
|  | ||
|
|
||
| ### ① Basic Dialog | ||
| ### ② Full-Screen Dialog | ||
| <br> | ||
|
|
||
| ## 📍 Divider | ||
| > 리스트 또는 컨테이너의 내용을 그룹화하는 얇은 선 | ||
|  | ||
|
|
||
| <br> | ||
|
|
||
| ## 📍 Lists | ||
| > 연속적이며 세로로 표시되는 텍스트 또는 이미지 목록 | ||
|  | ||
|
|
||
| <br> | ||
|
|
||
| ## 📍 Side Sheets | ||
| > 일종의 작업을 지원하기 위해 보조적인 내용 및 동작을 포함하는 화면 | ||
|  | ||
|
|
||
| ### ① Standard Side Sheet | ||
| ### ② Modal Side Sheet | ||
| <br> | ||
|
|
||
| ## 📍 Tooltips | ||
| > 상황에 따라 유익하고 구체적이며 동작 기반의 정보를 지원하는 텍스트 라벨 | ||
|  | ||
|
|
||
| ### ① Plain Tooltip | ||
| ### ② Rich Tooltip | ||
| <br> | ||
|
|
||
| # 4. Navigation Components | ||
| ## 📍 Bottom App Bar | ||
| > 화면 하단의 네비게이션과 주요 동작들을 나타내는 컴포넌트 | ||
|  | ||
|
|
||
| <br> | ||
|
|
||
| ## 📍 Navigation Bar | ||
| > 앱의 주요 Destination 간의 지속적이고 편리한 전환 제공하는 컴포넌트 | ||
|  | ||
|
|
||
| <br> | ||
|
|
||
| ## 📍 Navigation Drawer | ||
| > 앱의 Destination에 대해 인체공학적으로 접근할 수 있도록 제공하는 컴포넌트 | ||
|  | ||
|
|
||
| ### ① Standard Navigation Drawer | ||
| ### ② Modal Navigation Drawer | ||
| <br> | ||
|
|
||
| ## 📍 Navigation Rail | ||
| > 테블릿 또는 데스크탑 화면에서 앱의 주요 Destination에 접근할 수 있도록 제공하는 컴포넌트 | ||
|  | ||
|
|
||
| <br> | ||
|
|
||
| ## 📍 Search | ||
| > 단어 또는 문구를 입력하고 관련 정보를 얻을 수 있도록 하는 컴포넌트로 다른 형태로 된 네비게이션의 대안 | ||
|  | ||
|
|
||
| ### ① Search Bar | ||
| ### ② Search View | ||
| <br> | ||
|
|
||
| ## 📍 Tabs | ||
| > 다른 화면과 데이터 집합, 상호작용 간의 내용 정리하는 컴포넌트 | ||
|  | ||
|
|
||
| ### ① Primary Tabs | ||
| ### ② Secondary Tabs | ||
| <br> | ||
|
|
||
| ## 📍 Top App Bar | ||
| > 화면 상단에 정보와 동작을 나타내는 컴포넌트 | ||
|  | ||
|
|
||
| ### ① Center-aligned | ||
| ### ② Small | ||
| ### ③ Medium | ||
| ### ④ Large | ||
| <br> | ||
|
|
||
| # 5. Selection Components | ||
| ## 📍 Checkbox | ||
| > 사용자가 집합 중 하나 이상의 항목을 선택할 수 있으며, 옵션을 활성화 또는 비활성화가 가능한 컴포넌트 | ||
|  | ||
|
|
||
| → Unselected, selected(hover), and indeterminate | ||
| <br> | ||
|
|
||
| ## 📍 Chips | ||
| > 사용자가 정보를 입력하거나 선택하고, 내용을 필터링 하고, 동작을 트리거하도록 돕는 컴포넌트 | ||
|  | ||
|
|
||
| ### ① Assist Chip | ||
| ### ② Filter Chip | ||
| ### ③ Input Chip | ||
| ### ④ Suggestion Chip | ||
| <br> | ||
|
|
||
| ## 📍 Date Pickers | ||
| > 사용자가 날짜 또는 날짜 범위를 선택하는 컴포넌트 | ||
|  | ||
|
|
||
| ### ① Docked Date Picker | ||
| ### ② Modal Date Picker | ||
| ### ③ Modal Date Input | ||
| <br> | ||
|
|
||
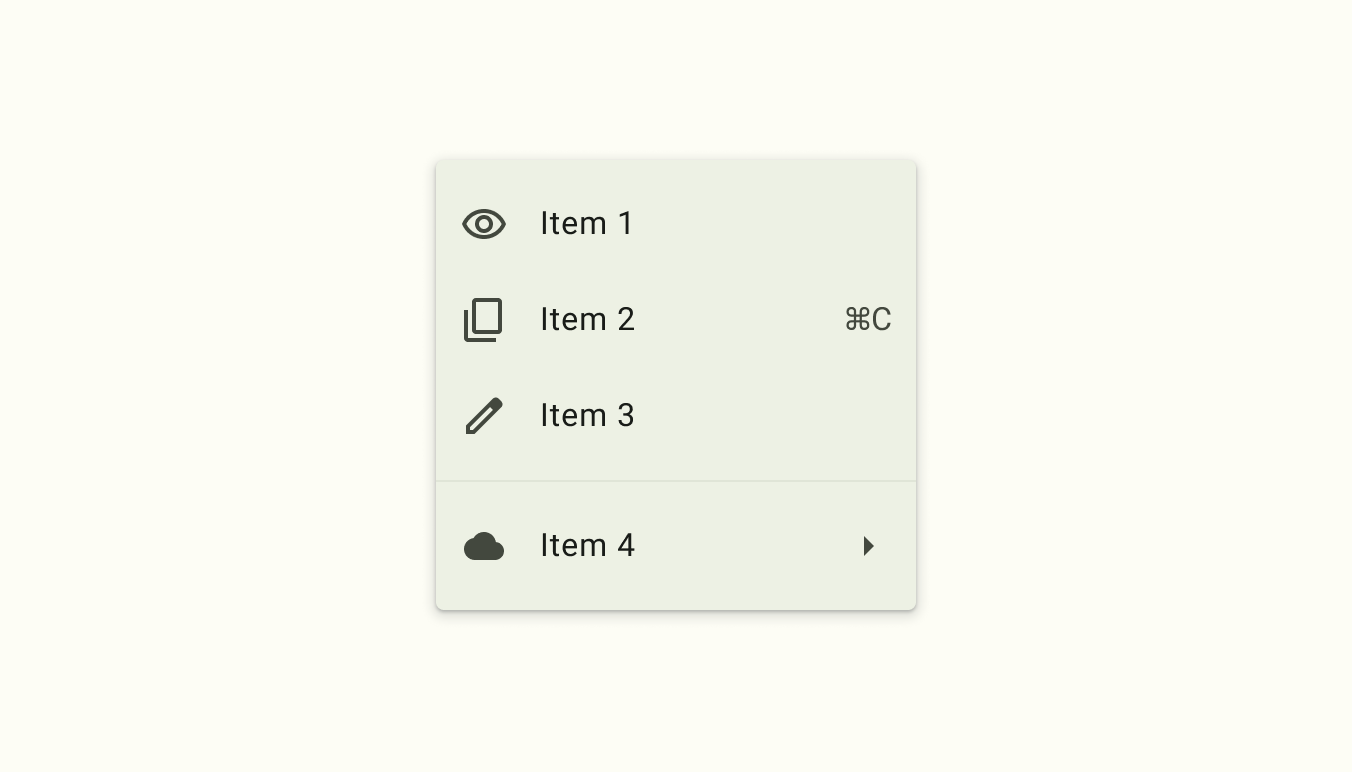
| ## 📍 Menus | ||
| > 일시적으로 선택 목록을 표시하는 컴포넌트 | ||
|  | ||
|
|
||
| <br> | ||
|
|
||
| ## 📍 Radio Button | ||
| > 사용자가 집합에서 하나의 옵션을 선택할 수 있도록 하는 버튼 | ||
|  | ||
|
|
||
| <br> | ||
|
|
||
| ## 📍 Sliders | ||
| > 값의 범위에 대해 사용자가 선택을 할 수 있도록 하는 컴포넌트 | ||
|  | ||
|
|
||
| ### ① Continuous Slider | ||
| ### ② Discrete Slider | ||
| <br> | ||
|
|
||
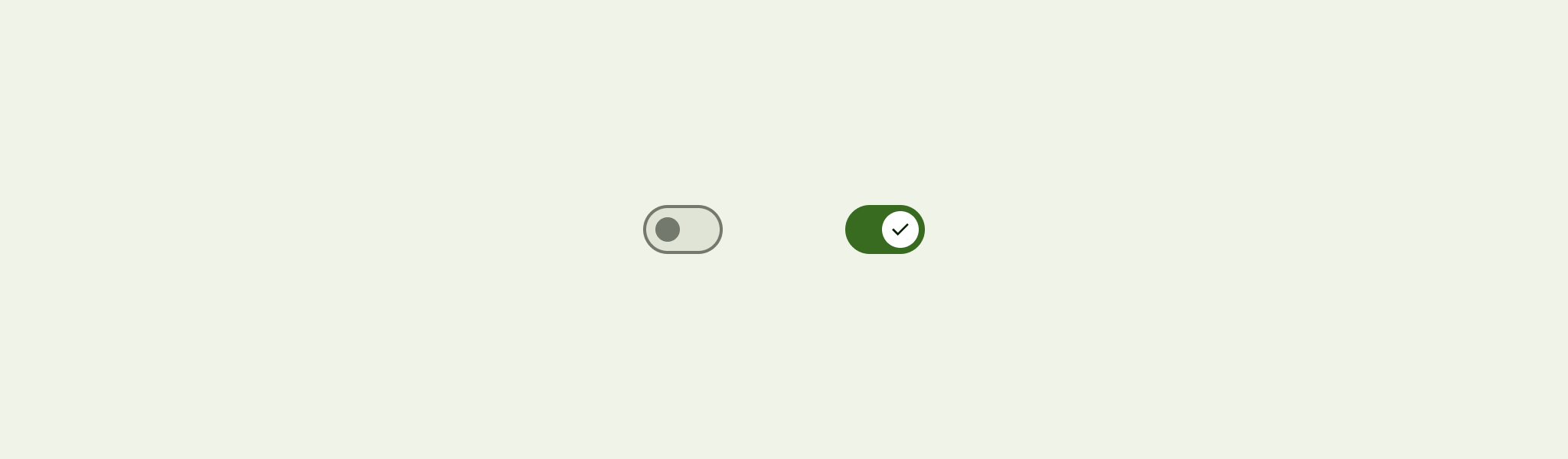
| ## 📍 Switch | ||
| > 단일 아이템 상태를 활성화 또는 비활성화로 전환할 수 있는 컴포넌트 | ||
|  | ||
|
|
||
| <br> | ||
|
|
||
| ## 📍 Time Pickers | ||
| > 사용자가 특정 시간을 선택하거나 설정하도록 돕는 컴포넌트 | ||
|  | ||
|
|
||
| ### ① Time Picker Dial | ||
| ### ② Time Picker Input | ||
| <br> | ||
|
|
||
| # 6. Text Input Components | ||
| ## 📍 Text Fields | ||
| > 사용자가 UI에 텍스트를 입력할 수 있도록 하는 컴포넌트로, 주로 폼이나 다이얼로그 형태로 나타남 | ||
|  | ||
|
|
||
| ### ① Filled Text Field | ||
| ### ② Outlined Text Field | ||
| <br> | ||
|
|
||
| # Reference | ||
| - [Material Design 3 > Components](https://m3.material.io/components) |