Dora.js 的 VSCode 开发插件,可以将 VSCode 作为 Dora.js 的代码编辑器,支持修改文件后自动 Push 到 Dora.js
- 确保你的手机和电脑处于同一 WiFi 网络下
- Dora.js 中长按扩展图标进入编辑模式
- 右上角菜单中选择 “连接 VSCode”
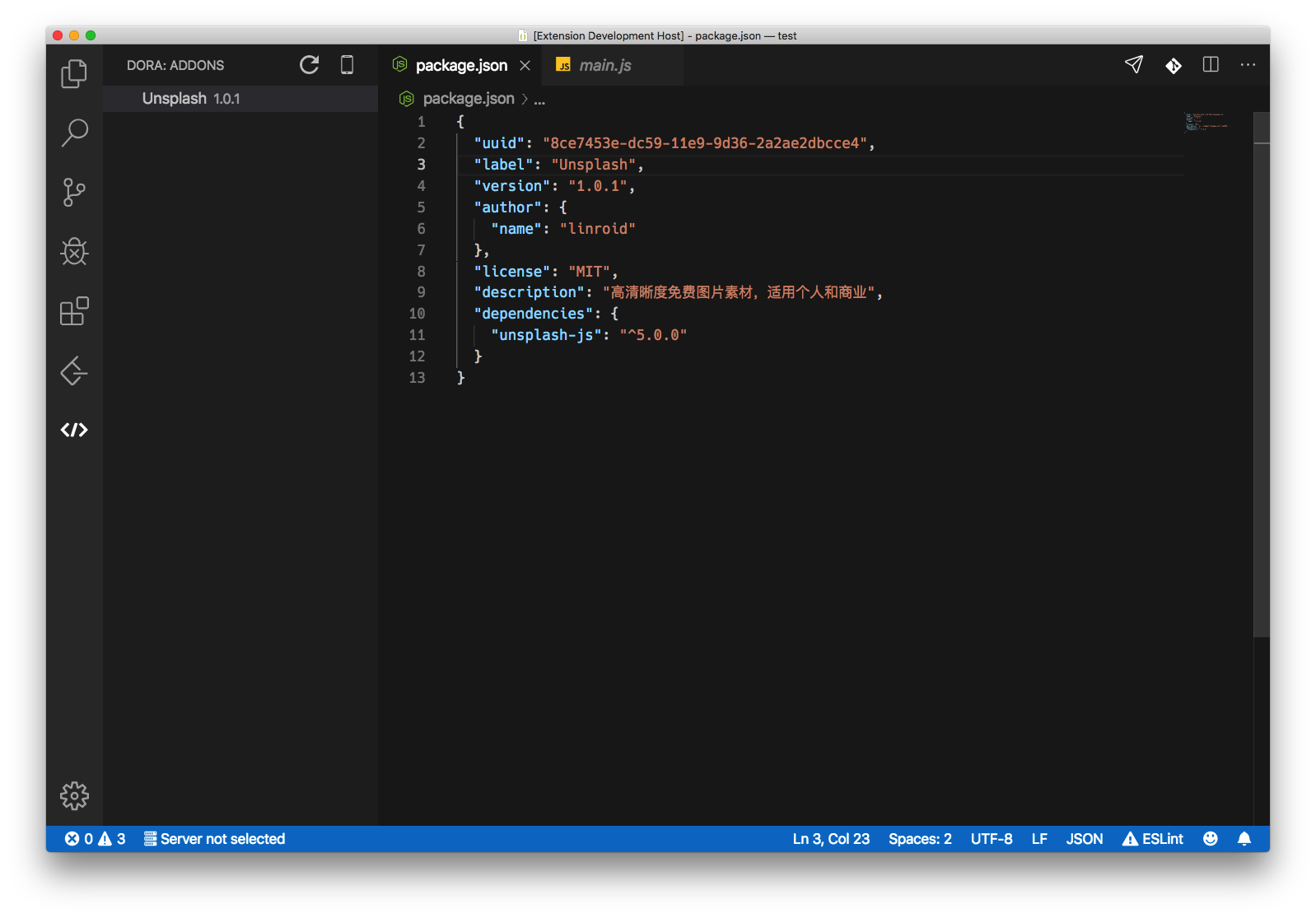
- 在 VSCode 中点击左侧 Dora.js 的图标
- 点击 “Connect Dora.js 并输入第 2 步中的 IP 地址
- 选择一个扩展并且选择代码保存的目录
- 编辑扩展代码,点击右上角纸飞机图标将代码推送到 Dora.js 中
- Dora.js 中如出现 “xxx 已更新” 表示代码推送成功
dorajs.host: 你的手机 IP,可在 Dora.js App 代码编辑器中查看dorajs.autoPush: 是否在文件发生变更时自动推送代码(建议设置为 workspace,只在 Dora.js 扩展工程中生效),默认为 false
如果你有任何能优化这个插件的想法,欢迎提交 PR 或在 Issues 中留言。
- Docs: docs.dorajs.com
- GitHub: linroid
- Twitter: @linroid
- Weibo: @你是个好人啦
- Email: [email protected]