-
Notifications
You must be signed in to change notification settings - Fork 90
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Draft 1 for Use-Case of Software Engineer [write-for-appflowy] #78
Changes from 13 commits
b20b827
dc6f7c0
2cc60ea
f4386aa
a790563
087aaf3
ef0fecc
cb84575
ad5b01f
81e3e49
e603786
3949c54
ed17540
3cabc7c
4137d65
f31c923
c611fa7
e0c6ecf
50d5285
ba5be57
b18b35e
55186cd
8613686
5ceaf4f
c394e8f
File filter
Filter by extension
Conversations
Jump to
Diff view
Diff view
There are no files selected for viewing
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,2 +1,102 @@ | ||
| # \[Draft] Use Case: Software Engineer | ||
|
|
||
|
|
||
| <!-- Introduction --> | ||
| ## Introduction | ||
| Welcome, fellow software engineers! Today, I want to share with you how I use Appflowy to stay organized and productive in my work. As software engineers, we all know how important it is to keep track of our projects, deadlines, and tasks. That's where Appflowy comes in! With its simple and intuitive design, Appflowy makes it easy to stay on top of everything. | ||
|
|
||
|  | ||
|
|
||
|
|
||
| <!-- How to Contribute --> | ||
| ## Installation | ||
| Prior to proceeding with the installation, it is essential to ensure that your machine meets the specified [System Requirements](https://appflowy.gitbook.io/docs/essential-documentation/install-appflowy/installation-methods).<br> | ||
| Here are the [Installation methods](https://appflowy.gitbook.io/docs/essential-documentation/install-appflowy/installation-methods) that provide clear guidance on how to successfully install Appflowy. <br> | ||
| Should you be interested in contributing to AppFlowy or accessing its source code, we encourage you to explore the dedicated Contribute to AppFlowy section. | ||
AbubakrChan marked this conversation as resolved.
Show resolved
Hide resolved
|
||
| After installation, users can pick a folder for saving data on the quick start page. | ||
|
|
||
|  | ||
|
|
||
| ## Setting Up | ||
AbubakrChan marked this conversation as resolved.
Show resolved
Hide resolved
|
||
|
|
||
| Once you have AppFlowy installed, simply create a new page for your software engineering projects. This page will serve as your central hub, where you can structure and categorize your tasks.For example,When using AppFlowy for software engineering, you can create sections like "Project Planning" for goals, requirements, and milestones. "Development Tasks" helps manage project-specific tasks. Use "Bugs and Issues" to log and address problems, and a "Project Completion" section to track final steps for successful delivery. By creating these sections within your page, you can easily navigate through your projects and find the information you need without any confusion. AppFlowy provides a clean and intuitive interface that allows you to stay focused and organized throughout the software engineering process. | ||
AbubakrChan marked this conversation as resolved.
Show resolved
Hide resolved
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. @AbubakrChan There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. It is hard to include the whole of these topics in a single screenshot, also I believe If once we have added the screenshot for every topic below that should be enough. There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. Yes, it should be a summarized screenshot like a overall of the whole project show these titles like 'Project Planning', 'Development Tasks', 'Bugs and Issues' and so on. There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. @hyj1204 Done!! Please have a look at the article now. |
||
|
|
||
|  | ||
| <div align="center"> | ||
| <p><small style="font-size: 70%"><em>Sample Appflowy Page</em></small></p> | ||
| </div> | ||
|
|
||
|
|
||
|
|
||
| ## Benefits of using Appflowy as a Software Engineer | ||
| Before we dive into the details, let's talk about the benefits of using Appflowy as a software engineer. First and foremost, Appflowy helps me stay organized. With its ability to create structured pages, I can keep all my projects, tasks, and notes in one place. Additionally, I can easily share my pages in markdown with my team and keep everyone on the same page. | ||
AbubakrChan marked this conversation as resolved.
Show resolved
Hide resolved
|
||
|
|
||
|
|
||
|
|
||
| ## Project Planning | ||
| Now that we have our workspace set up, let's talk about how to use Appflowy for project planning. To plan a project in Appflowy, I create a new list for the project and add notes and tags as needed. For example, I might create a note for the project goal, a note for the requirements, and a note for each milestone. By tagging each note with the project name, I can easily find all the notes related to that project. | ||
|
|
||
|  | ||
| <div align="center"> | ||
| <p><small style="font-size: 70%"><em>Project planning page</em></small></p> | ||
| </div> | ||
|
|
||
| ## Development Tasks: | ||
| Once I have my project plan in place, it's time to start working on the development tasks. To manage my development tasks, I create a new list for each task and add notes and tags as needed. For example, I might create a note for the task description, a note for any subtasks, and a note for the estimated time to complete. By tagging each note with the project name and task name, I can easily find all the notes related to that task. | ||
AbubakrChan marked this conversation as resolved.
Show resolved
Hide resolved
|
||
|
|
||
|
|
||
| <div align="center"> | ||
| <img src="https://user-images.githubusercontent.com/89600478/235844308-d90c9446-732f-4b0a-8808-f7ace7f3e774.png"> | ||
| </div> | ||
|
|
||
|
|
||
| <div align="center"> | ||
| <p><small style="font-size: 70%"><em>Yes I use boards to design my Database schema</em></small></p> | ||
| </div> | ||
|
|
||
|
|
||
| ## Bugs and Issues | ||
| Of course, no software project is without its bugs and issues. That's where Appflowy's bug tracking features come in. To track bugs and issues, I create a new list for each issue and add notes and tags as needed. For example, I might create a note for the bug description, a note for the steps to reproduce, and a note for the priority level. By tagging each note with the project name and issue name, I can easily find all the notes related to that issue. | ||
AbubakrChan marked this conversation as resolved.
Show resolved
Hide resolved
|
||
|
|
||
|
|
||
|
|
||
|
|
||
| ## Project Completion | ||
| Once all the development tasks are completed and all the bugs are fixed, it's time to wrap up the project. To manage the project completion, I create a new list for the project and add notes and tags as needed. For example, I might create a note for the final deliverables, a note for any outstanding issues, and a note for the project status. By tagging each note with the project name, I can easily find all the notes related to that project. | ||
AbubakrChan marked this conversation as resolved.
Show resolved
Hide resolved
|
||
|
|
||
AbubakrChan marked this conversation as resolved.
Show resolved
Hide resolved
|
||
|
|
||
| ## Other Exciting features for Software Engineers | ||
AbubakrChan marked this conversation as resolved.
Show resolved
Hide resolved
|
||
| ## Open AI Integration | ||
| Being a Software Engineer you must be tired of reading through long, technical documents and articles. Well, Appflowy's got your back with their new OpenAI integration. With just a few clicks, you can now quickly summarize lengthy texts and extract key information using the power of OpenAI. | ||
| All you have to do is highlight the text you want to summarize and click on the 'Summarize' option in Appflowy's menu. And that's not it, it can fix spellings for you too. | ||
| Before you get started, make sure to enter your OpenAI API key in the settings menu. This feature can be a huge time-saver for busy software engineers who need to stay up-to-date on the latest industry news and trends. So what are you waiting for? Give it a try and make your life easy. | ||
AbubakrChan marked this conversation as resolved.
Show resolved
Hide resolved
|
||
|
|
||
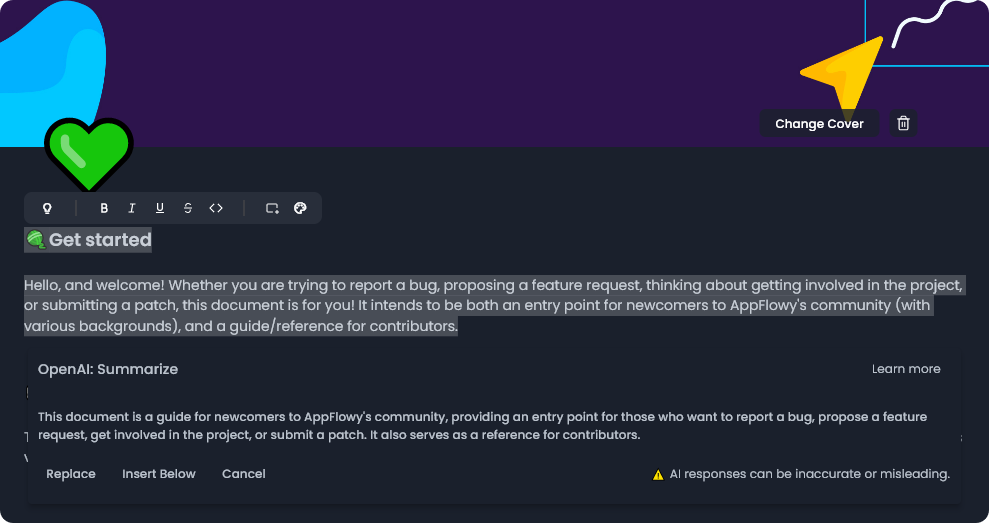
|  | ||
AbubakrChan marked this conversation as resolved.
Show resolved
Hide resolved
|
||
| <div align="center"> | ||
| <p><small style="font-size: 70%"><em>Open AI summarizing the paragraph</em></small></p> | ||
| </div> | ||
|
|
||
| ## CodeBlock | ||
| With Appflowy's code block feature you can now save your code snippets directly in your Appflowy documents, complete with an auto language specifier at the top. | ||
| This means that you no longer have to worry about manually formatting and highlighting your code snippets - Appflowy takes care of it all for you! | ||
|
|
||
| <div align="center"> | ||
| <img src="https://user-images.githubusercontent.com/89600478/235844514-280eebd8-004a-40f3-a9ca-ee76267d4495.png"></img> | ||
|
|
||
| <p><small style="font-size: 70%"><em>Code Block</em></small></p> | ||
| </div> | ||
|
|
||
| ## Cleander View Databases | ||
| This latest version v0.1.4 of Appflowy includes a major feature launch - Calendar View Databases(much needed by Software Engineers), which lets you easily plan and manage your tasks and deadlines using Appflowy's calendar views. With this feature, you can quickly visualize your project timeline and meetings, and ensure you meet all your deadlines. | ||
|
|
||
|
|
||
|  | ||
| <div align="center"> | ||
| <p><small style="font-size: 70%"><em>Calender View Databases</em></small></p> | ||
AbubakrChan marked this conversation as resolved.
Show resolved
Hide resolved
|
||
| </div> | ||
|
|
||
|
|
||
|
|
||
| ## Conclusion: | ||
| Appflowy is an excellent tool for software engineers looking to manage multiple projects and tasks effectively. It provides a customizable workspace, makes project planning and management easier, and ensures that tasks and issues are not overlooked. The ability to collaborate with team members in real-time is particularly useful, resulting in increased productivity and better project outcomes. I highly recommend Appflowy to any software engineer looking for a project management tool that can help them stay organized and productive. Give it a try, and see how it can benefit you in your software engineering projects. | ||
AbubakrChan marked this conversation as resolved.
Show resolved
Hide resolved
|
||
|
|
||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@annieappflowy
I just noticed the link of [System Requirements] should be changed to
https://appflowy.gitbook.io/docs/essential-documentation/install-appflowy/requirements
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks @hyj1204 for pointing out, will change it now!!

Plus I noticed that images names here should be corrected, I will update this too!!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Should I generate a new PR as this one is closed is now??
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please review this new PR: #96
These changes are entertained here.
Thanks