diff --git a/README.md b/README.md
new file mode 100644
index 0000000..5fb3b7d
--- /dev/null
+++ b/README.md
@@ -0,0 +1 @@
+Access blog at https://rakita.github.io/blog/
\ No newline at end of file
diff --git a/content/blog/2d_transformations.md b/content/blog/2d_transformations.md
index 0053b75..dc53886 100644
--- a/content/blog/2d_transformations.md
+++ b/content/blog/2d_transformations.md
@@ -44,13 +44,13 @@ Rotation is little bit more complex (it has little bit more to do) but in same r
And we come to scaling, it is best part of this post (it has pictures) :D. We will gradually introducing few things that needs to be done in scaling, we will see how we handle rotation, and shift controls (shift is usually used for aspect ration lock).
-
+
Nice, lets start with basic example where our element is not rotated or translated and we just want to scale it. We will use `ref_point` (corner or side usually), and its `anchor_point` and of course we will need `current_point` to tell us where we want to scale to. We calculate `diff=current_point-anchor_point`, get scale as `s=scale(diff/element_size)` and we are done, we have scale matrix that can add to our transformation.
Okay, lets now look on example where we want to take top left corner `ref_point` ( you can follow picture below), in that case our `anchor_point` is positioned at bottom and if we want to scale it properly, to top and left. First difference from previous example is that we will need to move our object so that `anchor_point` is in `(0.0)` coordinate! We still need `diff` and we are calculating it same as before, but because now our axis are flipped, this is second difference, we need to reverse sign of `diff_new=Vector(-diff.x,-diff.y)`. Note, reversing `y` is needed for top side `ref_point` and reversing `x` for left side `ref_point`. We get scale as `s=scale(diff_new/element_size)` . And final third difference from previous example is that after all this we need to take translation of anchor `T=translate(anchor_point)`, calculate inverse `Tinv=inverse(T)` and bind it all together (from left to right) `S=T*s*Tin`.
-
+
As you can see diff vector is oriented to negative in reference to our axis, this is reason why we need to flip it, if we didn't do flipping you would get small scale when moving away from top left corner.
@@ -62,7 +62,7 @@ That's great, but how to append scale in current matrix, when scale is something
Shift scale is scaling where aspect ration is not changed. This means that scale on both axis is equal and we need to choose which axis orientation we will take as primary. We could make it simple and depending on which corner_id is selected that take modulo of two and chose x or y scale, this will work but will be unintuitive. For better solution where depending on position of mouse relative to diagonal of element we will get smother transition between x and y orientation. See picture below:
-
+
With transparent colors we can see zones where we want to take only `x` ( blue color) or take only `y` (marked with red). As noticeable our object is in original position that means our `original_points` is calculated same as in example with rotated object. Slope of diagonals that make these zones are calculated from `original_size` with equation `line_slope = original_size.y/original_size.x` . for second diagonal it is enough to just flip sign and we will get second slope. what we want to check is if point is in blue or red space and we can do that following if statement: (for abbreviate: `op` is `original_point` , `ls` is `line_slope` ): `(op.y < ls**op.x && op.y > -ls**op.x) || (op.y > op.x**ls && op.y < -ls**op.x)`, and if this if statement is true do `scale.y=scale.x` if it is false do opposite. And lastly don't forget that when you are overriding one scale to not override its sign, in example from picture we are taking `y` scale and overriding `x` scale but we need to preserve `x` sign to properly scale our element `x=sign(x)*abs(y)`.
diff --git a/public/2d_transformations/naive_scale.png b/content/blog/2d_transformations/naive_scale.png
similarity index 100%
rename from public/2d_transformations/naive_scale.png
rename to content/blog/2d_transformations/naive_scale.png
diff --git a/public/2d_transformations/scale.png b/content/blog/2d_transformations/scale.png
similarity index 100%
rename from public/2d_transformations/scale.png
rename to content/blog/2d_transformations/scale.png
diff --git a/public/2d_transformations/shyft_scale.png b/content/blog/2d_transformations/shyft_scale.png
similarity index 100%
rename from public/2d_transformations/shyft_scale.png
rename to content/blog/2d_transformations/shyft_scale.png
diff --git a/content/blog/parallel_evm_claim.md b/content/blog/parallel_evm_claim.md
index 718bee2..4e9267e 100644
--- a/content/blog/parallel_evm_claim.md
+++ b/content/blog/parallel_evm_claim.md
@@ -48,7 +48,7 @@ Running transactions in parallel is more implementation detail and will depend o
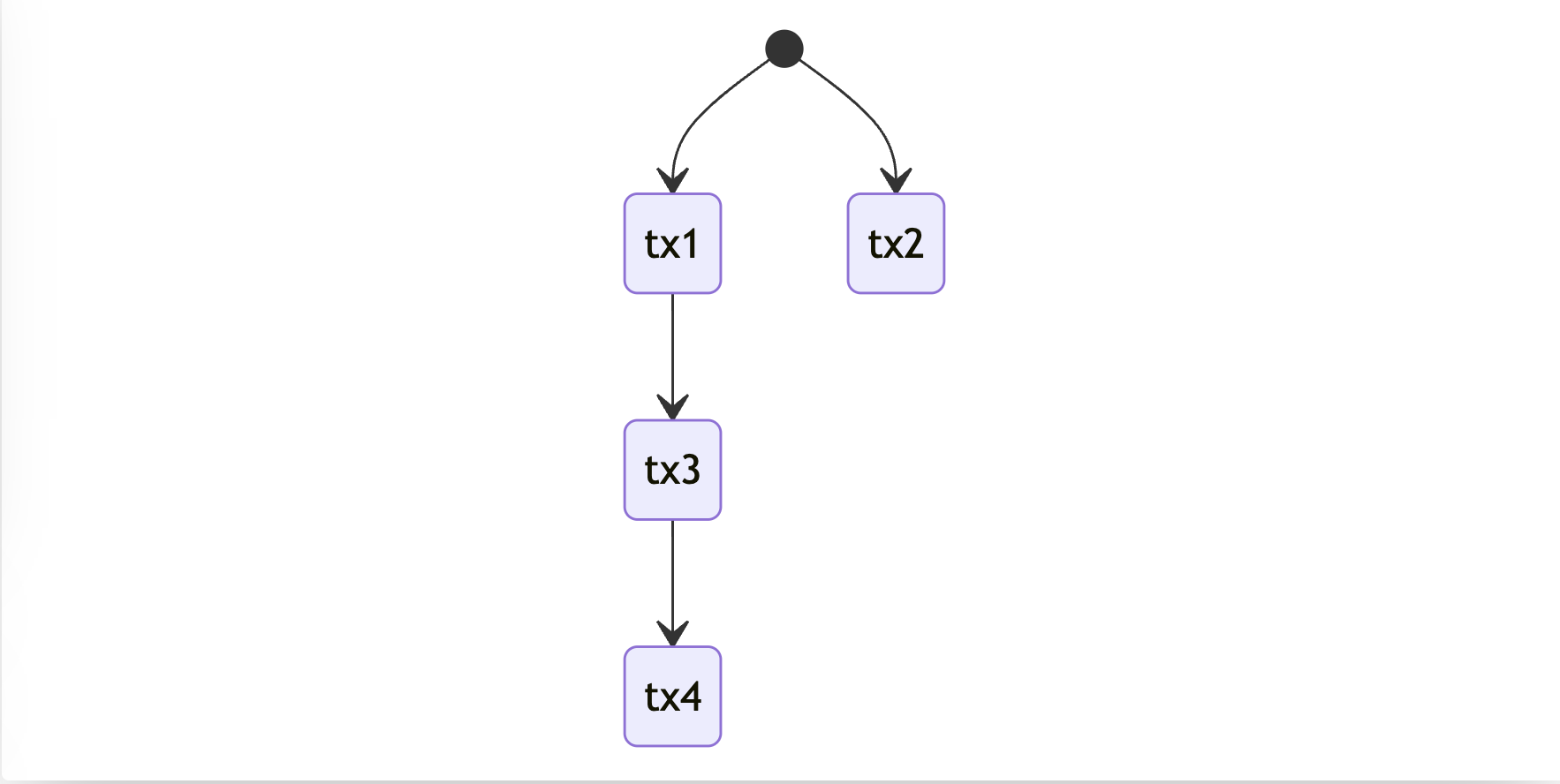
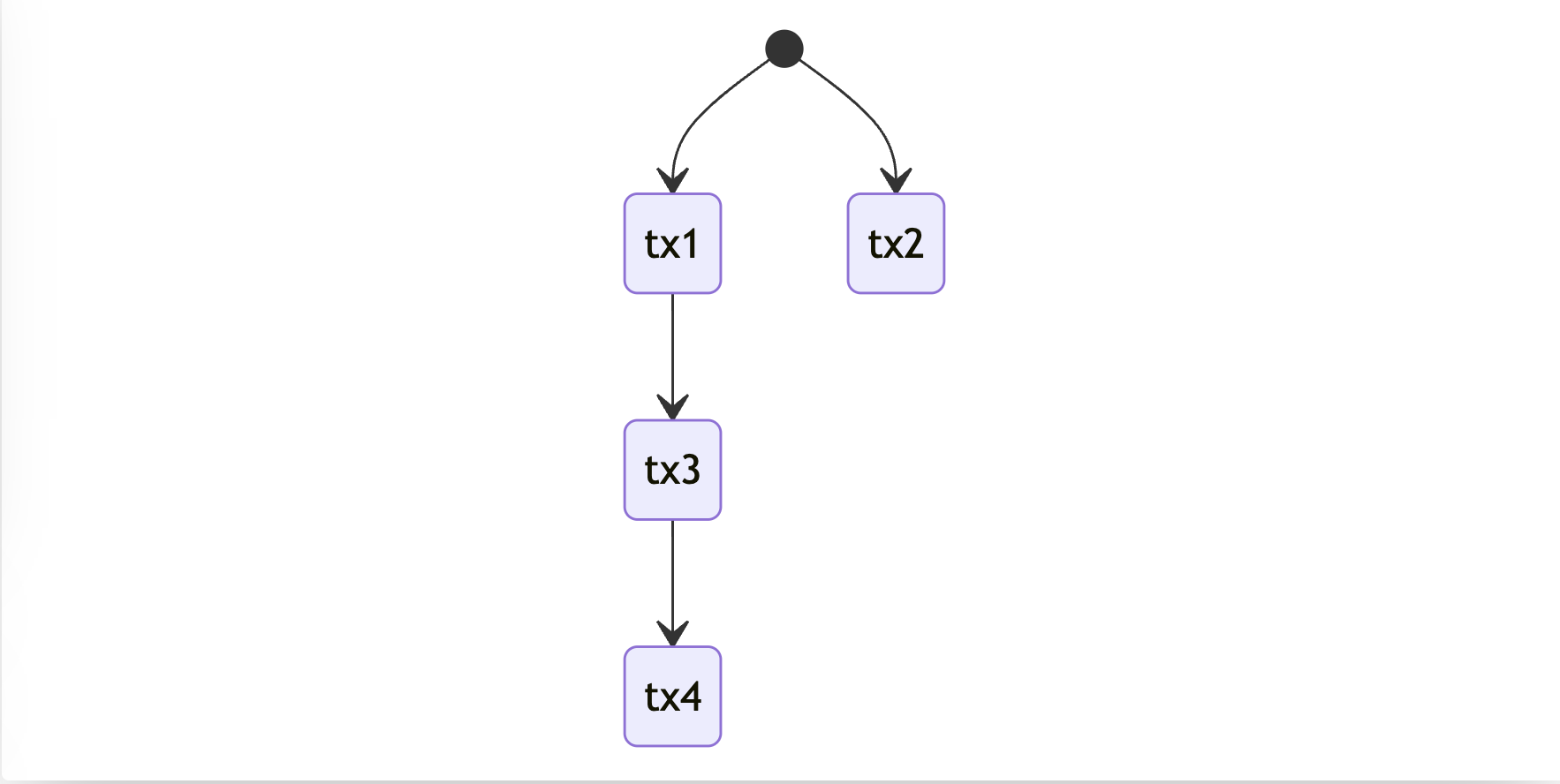
The second example is having a third transaction that depends on the first one.
-
+
[Graph](https://mermaid.live/edit#pako:eNpdjjEOwjAMRa8SeUTNQMuUgYmViZEwWI0LkZoEpU4Fqnp3DC1CwtPX-7b1JmiTIzAwMDIdPF4zBj3WNiqZ8-aitN4rfmwXIGEFzRc0K9j9n9RQQaAc0Dv5P71rC3yjQBaMREcdlp4t2DjLKhZOp2dswXAuVEG5u58RmA77QSg5zykfF-eP-vwC_v88KA)
@@ -61,7 +61,7 @@ This example show's us that marking of state can be done by chain ids that this
Modelling dependency can be tricky but in parallel execution, there are only two synchronizations that can happen. And those are forks and joins and both of them can be seen in the picture.
-
+
[Graph](https://mermaid.live/edit#pako:eNpdj7EOwjAMRH-l8oiagRSWDEysTIwNg9W4EKlJUOogUNV_J9BWFXg6vTtZdwM0wRAo6BmZjhavEZ14SO2LfPXmUghxKPi5nUAWM6gWUM1g95_YL0D-gvWphBIcRYfW5AbDx9bAN3KkQWVpqMXUsQbtxxzFxOH88g0ojolKSHezdgbVYtdnSsZyiKdp1Xfc-AaEXkTp)
@@ -77,7 +77,7 @@ This is a good example that tests our initial mechanism of marking of accessed s
[Graph](https://mermaid.live/edit#pako:eNpd0D0PgjAQBuC_Qm40MMiHJB2cXJ0crcOFHkpCKSlXoyH8d6uUmPSmy3PvcHczNEYRCJgYmU4d3i3q7JnLIfF13d2SLDsm_Nqv4JsAxQZFgDJOVBvkMZQBDhtUAeo4Ucd75JCCJquxU37p-TuWwA_SJEH4VlGLrmcJclh8FB2by3toQLB1lIIb1f9MEC32k1dSHRt7Xh_x-8fyAQIhUhg)
-
+
All previous statements should be valid here.
diff --git a/public/parallel_evm_claim/.DS_Store b/content/blog/parallel_evm_claim/.DS_Store
similarity index 100%
rename from public/parallel_evm_claim/.DS_Store
rename to content/blog/parallel_evm_claim/.DS_Store
diff --git a/public/parallel_evm_claim/example_2tx.png b/content/blog/parallel_evm_claim/example_2tx.png
similarity index 100%
rename from public/parallel_evm_claim/example_2tx.png
rename to content/blog/parallel_evm_claim/example_2tx.png
diff --git a/public/parallel_evm_claim/example_chain.png b/content/blog/parallel_evm_claim/example_chain.png
similarity index 100%
rename from public/parallel_evm_claim/example_chain.png
rename to content/blog/parallel_evm_claim/example_chain.png
diff --git a/public/parallel_evm_claim/example_diamont.png b/content/blog/parallel_evm_claim/example_diamont.png
similarity index 100%
rename from public/parallel_evm_claim/example_diamont.png
rename to content/blog/parallel_evm_claim/example_diamont.png
diff --git a/public/parallel_evm_claim/example_fork_join.png b/content/blog/parallel_evm_claim/example_fork_join.png
similarity index 100%
rename from public/parallel_evm_claim/example_fork_join.png
rename to content/blog/parallel_evm_claim/example_fork_join.png
diff --git a/public/atom.xml b/public/atom.xml
index 0a7bafb..16751c5 100644
--- a/public/atom.xml
+++ b/public/atom.xml
@@ -34,20 +34,20 @@
<p>Running transactions in parallel is more implementation detail and will depend on the programming language.</p>
<h3 id="example-2-chains-transactions-dependencies">Example 2: Chains, transactions dependencies.</h3>
<p>The second example is having a third transaction that depends on the first one.</p>
-<p><img src="/parallel_evm_claim/example_chain.png" alt="" /></p>
+<p><img src="https://rakita.github.io/blog/blog/parallel-evm-claim/./example_chain.png" alt="" /></p>
<p><a href="https://mermaid.live/edit#pako:eNpdjjEOwjAMRa8SeUTNQMuUgYmViZEwWI0LkZoEpU4Fqnp3DC1CwtPX-7b1JmiTIzAwMDIdPF4zBj3WNiqZ8-aitN4rfmwXIGEFzRc0K9j9n9RQQaAc0Dv5P71rC3yjQBaMREcdlp4t2DjLKhZOp2dswXAuVEG5u58RmA77QSg5zykfF-eP-vwC_v88KA">Graph</a></p>
<p>This is the first example of dependent transactions and<code>tx3</code> can access only accounts that are in the original state or touched by <code>tx1</code>, if both <code>tx3</code> and <code>tx2</code> access the same account this would make the parallelism claim invalid.</p>
<p>This example show's us that marking of state can be done by chain ids that this tx belongs to and we would get the same outcome. Without this <code>tx4</code> would need to check if the account state is original or marked by <code>tx1</code> or marked by <code>tx3</code> and that wouldn't be efficient. I will use the terms chain and transaction interchangeably.</p>
<h2 id="example-3-chain-forks-and-joins">Example 3: Chain forks and joins</h2>
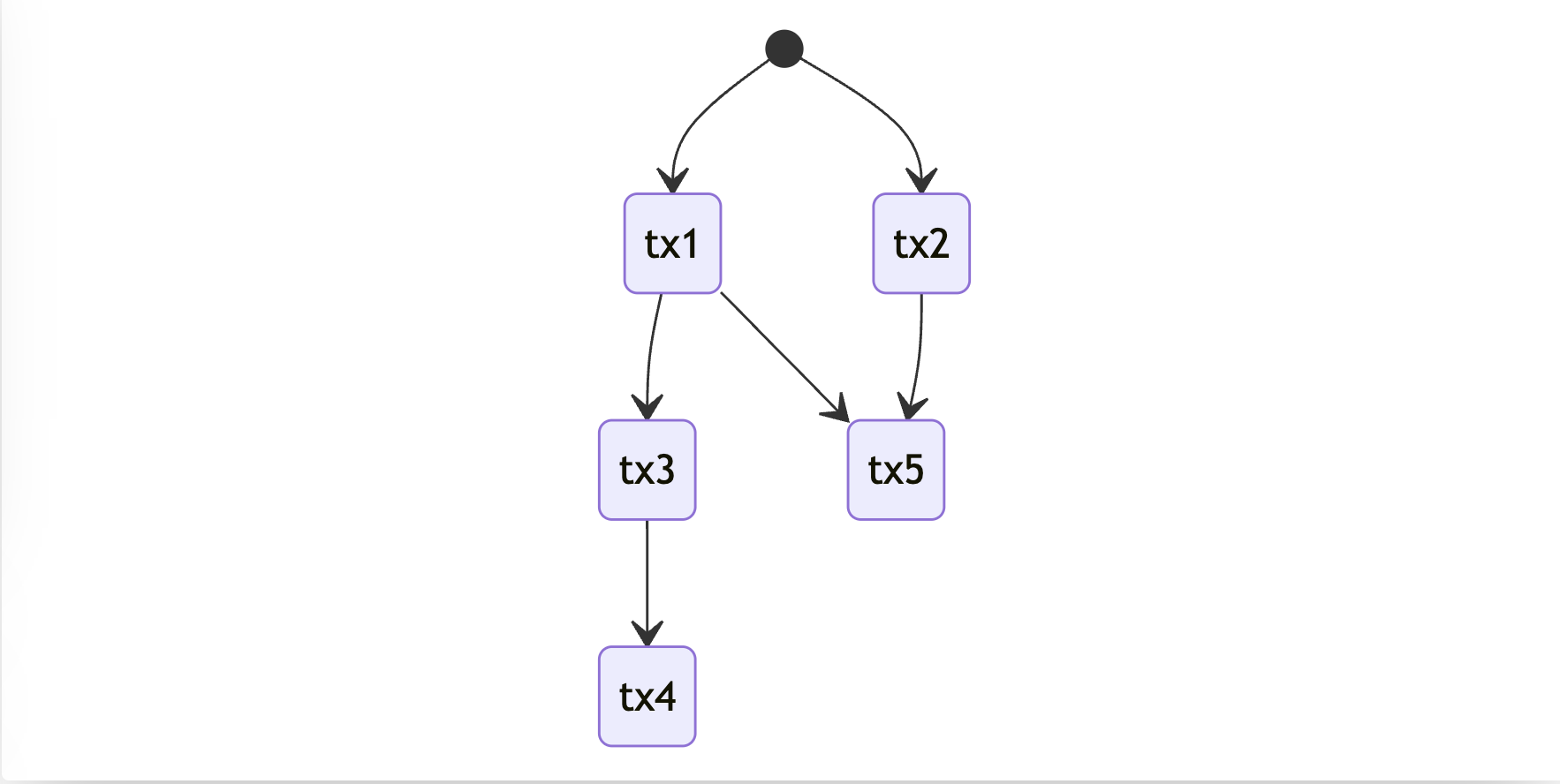
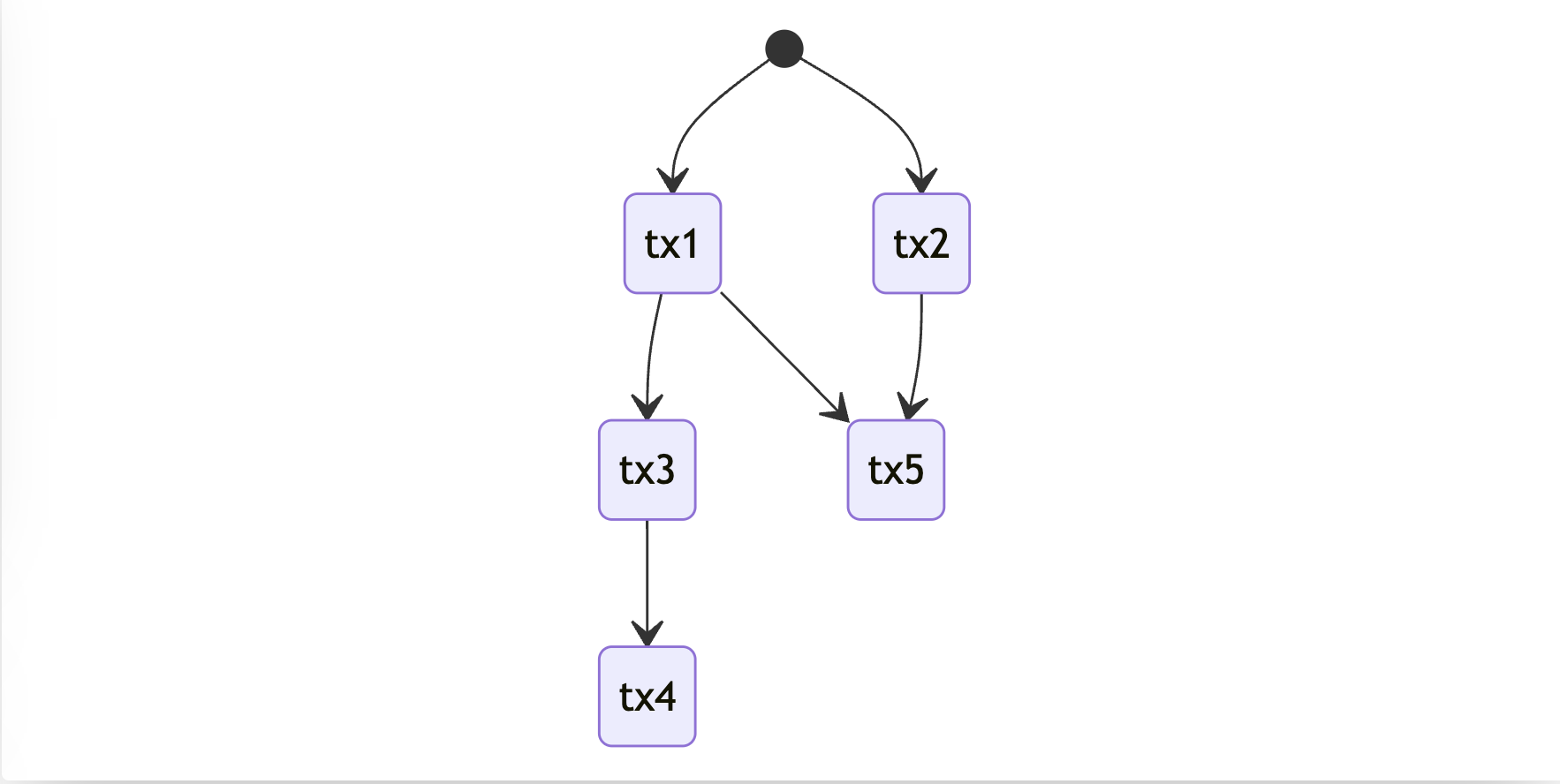
<p>Modelling dependency can be tricky but in parallel execution, there are only two synchronizations that can happen. And those are forks and joins and both of them can be seen in the picture.</p>
-<p><img src="/parallel_evm_claim/example_fork_join.png" alt="" /></p>
+<p><img src="https://rakita.github.io/blog/blog/parallel-evm-claim/./example_fork_join.png" alt="" /></p>
<p><a href="https://mermaid.live/edit#pako:eNpdj7EOwjAMRH-l8oiagRSWDEysTIwNg9W4EKlJUOogUNV_J9BWFXg6vTtZdwM0wRAo6BmZjhavEZ14SO2LfPXmUghxKPi5nUAWM6gWUM1g95_YL0D-gvWphBIcRYfW5AbDx9bAN3KkQWVpqMXUsQbtxxzFxOH88g0ojolKSHezdgbVYtdnSsZyiKdp1Xfc-AaEXkTp">Graph</a></p>
<p>There is one fork here, and can be seen in the example of <code>tx1</code> that forks its state to chains of <code>tx5</code> and <code>tx3</code>. This means that there is a dependency between <code>tx5</code> and <code>tx1</code>, <code>tx3</code> and <code>tx1</code> but there are no dependencies on <code>tx3</code> and <code>tx5</code> and they can be run in parallel.</p>
<p>The mechanism of marking the state works the same as in the first example. <code>tx5</code> can now access the account of the original or <code>tx1</code> or <code>tx2</code> accounts if it accessed the state of <code>tx3</code> or <code>tx3</code> this would make parallel claim invalid.</p>
<h2 id="example-4-diamond-pattern">Example 4: Diamond pattern</h2>
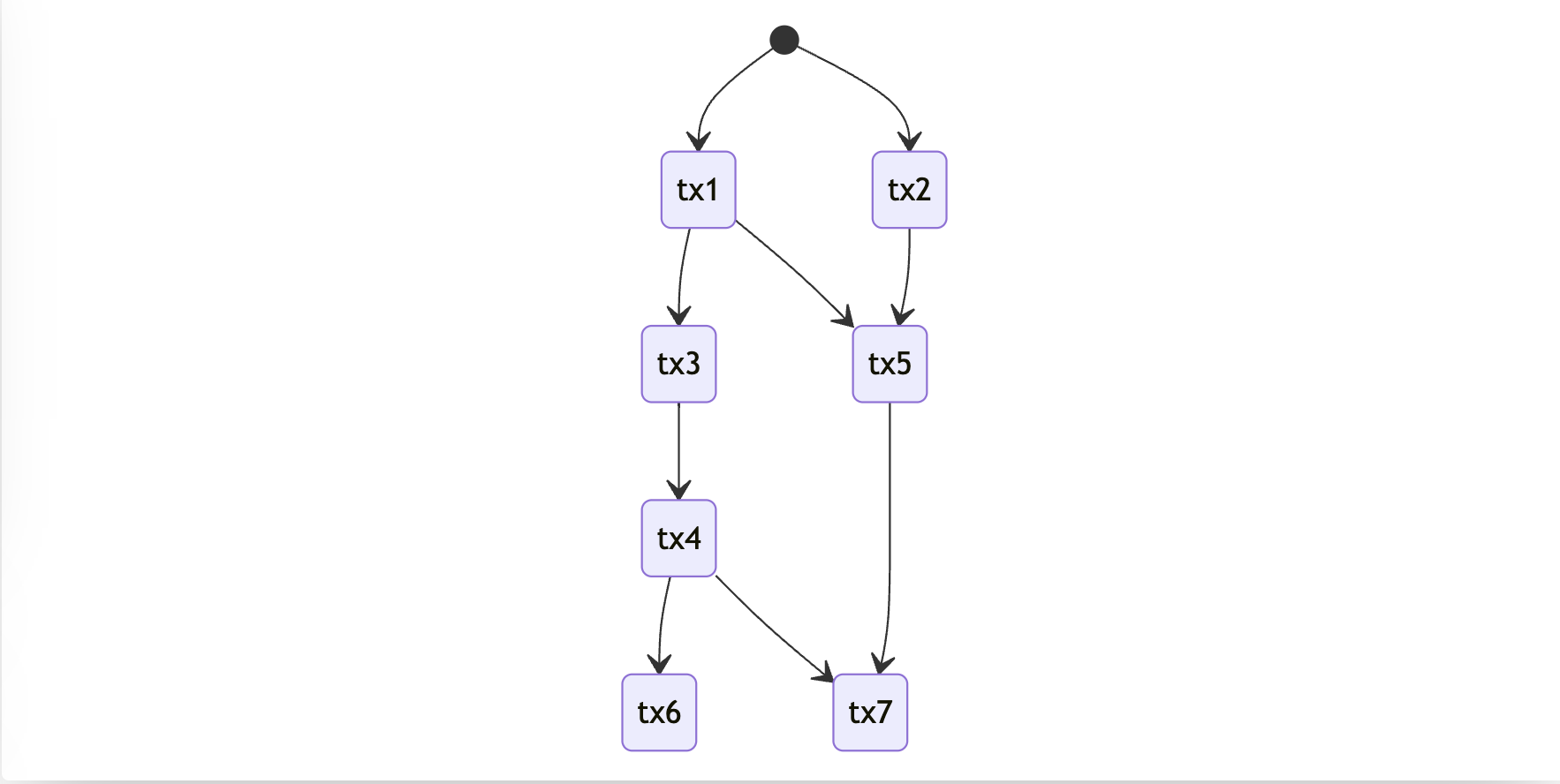
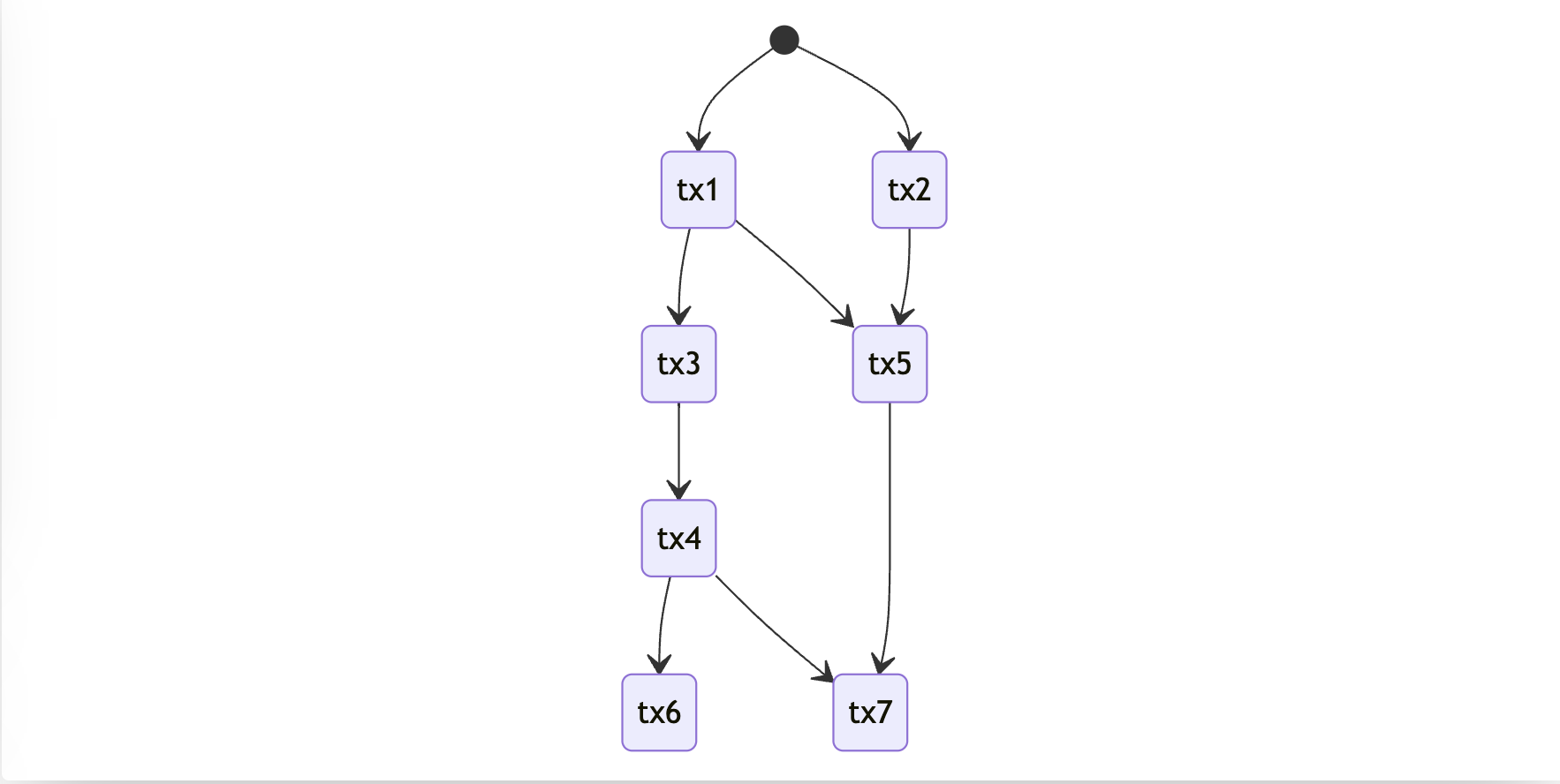
<p>This is a good example that tests our initial mechanism of marking of accessed state.</p>
<p><a href="https://mermaid.live/edit#pako:eNpd0D0PgjAQBuC_Qm40MMiHJB2cXJ0crcOFHkpCKSlXoyH8d6uUmPSmy3PvcHczNEYRCJgYmU4d3i3q7JnLIfF13d2SLDsm_Nqv4JsAxQZFgDJOVBvkMZQBDhtUAeo4Ucd75JCCJquxU37p-TuWwA_SJEH4VlGLrmcJclh8FB2by3toQLB1lIIb1f9MEC32k1dSHRt7Xh_x-8fyAQIhUhg">Graph</a></p>
-<p><img src="/parallel_evm_claim/example_diamont.png" alt="" /></p>
+<p><img src="https://rakita.github.io/blog/blog/parallel-evm-claim/./example_diamont.png" alt="" /></p>
<p>All previous statements should be valid here.</p>
<p>For example <code>tx7</code> can only touch original state or <code>tx1</code>,<code>tx2</code>,<code>tx3</code>,<code>tx4</code>,<code>tx5</code> but not <code>tx6</code>, and same with <code>tx6</code> it can't touch state of <code>tx7</code></p>
<h2 id="how-to-check-marks">How to check marks</h2>
@@ -119,16 +119,16 @@
<p>Rotation is little bit more complex (it has little bit more to do) but in same rank as translation. We need reference point <code>ref_point</code> for selected element. Rotation is usually, not to say always, done around element center, for this we need <code>center_point</code>. And lastly we have <code>current_point</code>. As you can guest we need to find the angle between these two vectors <code>x=ref_point-center_point</code> and <code>y=current_point-center_point</code>. After consulting internet we get this equation:<code>angle = atan2(norm(cross(x,y)), dot(x,y))</code>. With angle found we can call function for creating matrix, something like <code>R=rotation(angle)</code>. Appending <code>R</code> to transformation matrix <code>M</code> is done with this simple but very used and important trick: We create another matrix of translation from elements center <code>T=translation(center_point)</code>, and it's inverse<code>Tinv = inverse(T)</code>. We get matrix that we can use to append transformation to already present points <code>Ra = Tinv*R*T</code> and final transformation is <code>M=M*Ra</code>. Basically (with <code>Tinv</code> we just nullify translation, we then rotate our element around center and apply T to put it back into old position).</p>
<h2 id="scale">Scale</h2>
<p>And we come to scaling, it is best part of this post (it has pictures) :D. We will gradually introducing few things that needs to be done in scaling, we will see how we handle rotation, and shift controls (shift is usually used for aspect ration lock).</p>
-<p><img src="/2d_transformations/naive_scale.png" alt="Naive Scale" /></p>
+<p><img src="https://rakita.github.io/blog/blog/2d-transformations/./naive_scale.png" alt="Naive Scale" /></p>
<p>Nice, lets start with basic example where our element is not rotated or translated and we just want to scale it. We will use <code>ref_point</code> (corner or side usually), and its <code>anchor_point</code> and of course we will need <code>current_point</code> to tell us where we want to scale to. We calculate <code>diff=current_point-anchor_point</code>, get scale as <code>s=scale(diff/element_size)</code> and we are done, we have scale matrix that can add to our transformation.</p>
<p>Okay, lets now look on example where we want to take top left corner <code>ref_point</code> ( you can follow picture below), in that case our <code>anchor_point</code> is positioned at bottom and if we want to scale it properly, to top and left. First difference from previous example is that we will need to move our object so that <code>anchor_point</code> is in <code>(0.0)</code> coordinate! We still need <code>diff</code> and we are calculating it same as before, but because now our axis are flipped, this is second difference, we need to reverse sign of <code>diff_new=Vector(-diff.x,-diff.y)</code>. Note, reversing <code>y</code> is needed for top side <code>ref_point</code> and reversing <code>x</code> for left side <code>ref_point</code>. We get scale as <code>s=scale(diff_new/element_size)</code> . And final third difference from previous example is that after all this we need to take translation of anchor <code>T=translate(anchor_point)</code>, calculate inverse <code>Tinv=inverse(T)</code> and bind it all together (from left to right) <code>S=T*s*Tin</code>.</p>
-<p><img src="/2d_transformations/scale.png" alt="Scale" /></p>
+<p><img src="https://rakita.github.io/blog/blog/2d-transformations/./scale.png" alt="Scale" /></p>
<p>As you can see diff vector is oriented to negative in reference to our axis, this is reason why we need to flip it, if we didn't do flipping you would get small scale when moving away from top left corner.</p>
<p>This will all work just fine if element is not in any way rotated (Yey rotation!), with rotation we are now in bind how to calculate our diff and extract scale information. But, don't despair, we can use same trick as we did with rotation in a way that we will take <code>current_position</code> and inverse of current transformation matrix <code>Minv = inverse(M)</code> and get <code>relative_position=Minv*current_position</code>. Relative position now presents point relative to our <strong>original</strong> element. We get corner of original element as: <code>original_anchor_point=original_corners[handler_id]</code> (take care to select correct corner, it is probably jumbled up with rotation, I had something like <code>handler_id</code> to help me with that) and do same as we did in our last example, calculate diff as <code>diff=relative_position-original_corners[handler_id]</code>, and if needed invert its axis. Calculate scale as <code>s=scale(diff_new/element_original_size)</code> and now similarly as previous scale example we need to move our original element to anchor before we do scaling, bear in mind that that translation represent anchor when our element is <strong>not</strong> transformation. We get <code>T=translate(original_anchor_point)</code> and its inverse <code>Tinv</code> and we get <code>S=T*s*Tinv</code>.</p>
<p>That's great, but how to append scale in current matrix, when scale is something that is done before rotation and translation? We could always prepend scale to <code>M</code>, and this is only way to properly add scale, mostly because we are using <code>S*R*T</code> order. But how to get matrix to apply directly on already transformed points? Hah, just take <code>Minv = inverse(M)</code> and get transformation that we can append on present points as <code>Sa=Minv*S*M</code>, and final matrix is <code>M=M*Sa</code>.</p>
<h2 id="shift-scale">Shift scale</h2>
<p>Shift scale is scaling where aspect ration is not changed. This means that scale on both axis is equal and we need to choose which axis orientation we will take as primary. We could make it simple and depending on which corner_id is selected that take modulo of two and chose x or y scale, this will work but will be unintuitive. For better solution where depending on position of mouse relative to diagonal of element we will get smother transition between x and y orientation. See picture below:</p>
-<p><img src="/2d_transformations/shyft_scale.png" alt="Naive Scale" /></p>
+<p><img src="https://rakita.github.io/blog/blog/2d-transformations/./shyft_scale.png" alt="Naive Scale" /></p>
<p>With transparent colors we can see zones where we want to take only <code>x</code> ( blue color) or take only <code>y</code> (marked with red). As noticeable our object is in original position that means our <code>original_points</code> is calculated same as in example with rotated object. Slope of diagonals that make these zones are calculated from <code>original_size</code> with equation <code>line_slope = original_size.y/original_size.x</code> . for second diagonal it is enough to just flip sign and we will get second slope. what we want to check is if point is in blue or red space and we can do that following if statement: (for abbreviate: <code>op</code> is <code>original_point</code> , <code>ls</code> is <code>line_slope</code> ): <code>(op.y < ls**op.x && op.y > -ls**op.x) || (op.y > op.x**ls && op.y < -ls**op.x)</code>, and if this if statement is true do <code>scale.y=scale.x</code> if it is false do opposite. And lastly don't forget that when you are overriding one scale to not override its sign, in example from picture we are taking <code>y</code> scale and overriding <code>x</code> scale but we need to preserve <code>x</code> sign to properly scale our element <code>x=sign(x)*abs(y)</code>.</p>
<h2 id="tldr">TLDR</h2>
<p>Summary of functions that were called throughout the text:</p>
diff --git a/public/authors/draganrakita/index.html b/public/authors/draganrakita/index.html
index 239b759..9cfe4bb 100644
--- a/public/authors/draganrakita/index.html
+++ b/public/authors/draganrakita/index.html
@@ -209,7 +209,7 @@ draganrakita
How to verify claim of parallel execution
-Posted July 10, 2023 by draganrakita ‐ 10 min read
+
Posted July 10, 2023 by draganrakita ‐ 9 min read
diff --git a/public/blog/2d-transformations/index.html b/public/blog/2d-transformations/index.html
index 224f340..9b92ba4 100644
--- a/public/blog/2d-transformations/index.html
+++ b/public/blog/2d-transformations/index.html
@@ -259,16 +259,16 @@
Rotation
Rotation is little bit more complex (it has little bit more to do) but in same rank as translation. We need reference point ref_point for selected element. Rotation is usually, not to say always, done around element center, for this we need center_point. And lastly we have current_point. As you can guest we need to find the angle between these two vectors x=ref_point-center_point and y=current_point-center_point. After consulting internet we get this equation:angle = atan2(norm(cross(x,y)), dot(x,y)). With angle found we can call function for creating matrix, something like R=rotation(angle). Appending R to transformation matrix M is done with this simple but very used and important trick: We create another matrix of translation from elements center T=translation(center_point), and it's inverseTinv = inverse(T). We get matrix that we can use to append transformation to already present points Ra = Tinv*R*T and final transformation is M=M*Ra. Basically (with Tinv we just nullify translation, we then rotate our element around center and apply T to put it back into old position).
Scale
And we come to scaling, it is best part of this post (it has pictures) :D. We will gradually introducing few things that needs to be done in scaling, we will see how we handle rotation, and shift controls (shift is usually used for aspect ration lock).
-
+
Nice, lets start with basic example where our element is not rotated or translated and we just want to scale it. We will use ref_point (corner or side usually), and its anchor_point and of course we will need current_point to tell us where we want to scale to. We calculate diff=current_point-anchor_point, get scale as s=scale(diff/element_size) and we are done, we have scale matrix that can add to our transformation.
Okay, lets now look on example where we want to take top left corner ref_point ( you can follow picture below), in that case our anchor_point is positioned at bottom and if we want to scale it properly, to top and left. First difference from previous example is that we will need to move our object so that anchor_point is in (0.0) coordinate! We still need diff and we are calculating it same as before, but because now our axis are flipped, this is second difference, we need to reverse sign of diff_new=Vector(-diff.x,-diff.y). Note, reversing y is needed for top side ref_point and reversing x for left side ref_point. We get scale as s=scale(diff_new/element_size) . And final third difference from previous example is that after all this we need to take translation of anchor T=translate(anchor_point), calculate inverse Tinv=inverse(T) and bind it all together (from left to right) S=T*s*Tin.
-
+
As you can see diff vector is oriented to negative in reference to our axis, this is reason why we need to flip it, if we didn't do flipping you would get small scale when moving away from top left corner.
This will all work just fine if element is not in any way rotated (Yey rotation!), with rotation we are now in bind how to calculate our diff and extract scale information. But, don't despair, we can use same trick as we did with rotation in a way that we will take current_position and inverse of current transformation matrix Minv = inverse(M) and get relative_position=Minv*current_position. Relative position now presents point relative to our original element. We get corner of original element as: original_anchor_point=original_corners[handler_id] (take care to select correct corner, it is probably jumbled up with rotation, I had something like handler_id to help me with that) and do same as we did in our last example, calculate diff as diff=relative_position-original_corners[handler_id], and if needed invert its axis. Calculate scale as s=scale(diff_new/element_original_size) and now similarly as previous scale example we need to move our original element to anchor before we do scaling, bear in mind that that translation represent anchor when our element is not transformation. We get T=translate(original_anchor_point) and its inverse Tinv and we get S=T*s*Tinv.
That's great, but how to append scale in current matrix, when scale is something that is done before rotation and translation? We could always prepend scale to M, and this is only way to properly add scale, mostly because we are using S*R*T order. But how to get matrix to apply directly on already transformed points? Hah, just take Minv = inverse(M) and get transformation that we can append on present points as Sa=Minv*S*M, and final matrix is M=M*Sa.
Shift scale
Shift scale is scaling where aspect ration is not changed. This means that scale on both axis is equal and we need to choose which axis orientation we will take as primary. We could make it simple and depending on which corner_id is selected that take modulo of two and chose x or y scale, this will work but will be unintuitive. For better solution where depending on position of mouse relative to diagonal of element we will get smother transition between x and y orientation. See picture below:
-
+
With transparent colors we can see zones where we want to take only x ( blue color) or take only y (marked with red). As noticeable our object is in original position that means our original_points is calculated same as in example with rotated object. Slope of diagonals that make these zones are calculated from original_size with equation line_slope = original_size.y/original_size.x . for second diagonal it is enough to just flip sign and we will get second slope. what we want to check is if point is in blue or red space and we can do that following if statement: (for abbreviate: op is original_point , ls is line_slope ): (op.y < ls**op.x && op.y > -ls**op.x) || (op.y > op.x**ls && op.y < -ls**op.x), and if this if statement is true do scale.y=scale.x if it is false do opposite. And lastly don't forget that when you are overriding one scale to not override its sign, in example from picture we are taking y scale and overriding x scale but we need to preserve x sign to properly scale our element x=sign(x)*abs(y).
TLDR
Summary of functions that were called throughout the text:
diff --git a/public/blog/index.html b/public/blog/index.html
index 8c8e401..12a444f 100644
--- a/public/blog/index.html
+++ b/public/blog/index.html
@@ -181,7 +181,7 @@ Blog
How to verify claim of parallel execution
-Posted July 10, 2023 by draganrakita ‐ 10 min read
+
Posted July 10, 2023 by draganrakita ‐ 9 min read
diff --git a/public/blog/parallel-evm-claim/index.html b/public/blog/parallel-evm-claim/index.html
index ac95e88..615c822 100644
--- a/public/blog/parallel-evm-claim/index.html
+++ b/public/blog/parallel-evm-claim/index.html
@@ -238,7 +238,7 @@
@@ -259,20 +259,20 @@ Example 1: simple two parall
Running transactions in parallel is more implementation detail and will depend on the programming language.
Example 2: Chains, transactions dependencies.
The second example is having a third transaction that depends on the first one.
-
+
Graph
This is the first example of dependent transactions andtx3 can access only accounts that are in the original state or touched by tx1, if both tx3 and tx2 access the same account this would make the parallelism claim invalid.
This example show's us that marking of state can be done by chain ids that this tx belongs to and we would get the same outcome. Without this tx4 would need to check if the account state is original or marked by tx1 or marked by tx3 and that wouldn't be efficient. I will use the terms chain and transaction interchangeably.
Example 3: Chain forks and joins
Modelling dependency can be tricky but in parallel execution, there are only two synchronizations that can happen. And those are forks and joins and both of them can be seen in the picture.
-
+
Graph
There is one fork here, and can be seen in the example of tx1 that forks its state to chains of tx5 and tx3. This means that there is a dependency between tx5 and tx1, tx3 and tx1 but there are no dependencies on tx3 and tx5 and they can be run in parallel.
The mechanism of marking the state works the same as in the first example. tx5 can now access the account of the original or tx1 or tx2 accounts if it accessed the state of tx3 or tx3 this would make parallel claim invalid.
Example 4: Diamond pattern
This is a good example that tests our initial mechanism of marking of accessed state.
Graph
-
+
All previous statements should be valid here.
For example tx7 can only touch original state or tx1,tx2,tx3,tx4,tx5 but not tx6, and same with tx6 it can't touch state of tx7
How to check marks
diff --git a/static/2d_transformations/naive_scale.png b/static/2d_transformations/naive_scale.png
deleted file mode 100644
index aaf94fe..0000000
Binary files a/static/2d_transformations/naive_scale.png and /dev/null differ
diff --git a/static/2d_transformations/scale.png b/static/2d_transformations/scale.png
deleted file mode 100644
index 1c671f1..0000000
Binary files a/static/2d_transformations/scale.png and /dev/null differ
diff --git a/static/2d_transformations/shyft_scale.png b/static/2d_transformations/shyft_scale.png
deleted file mode 100644
index c1de78c..0000000
Binary files a/static/2d_transformations/shyft_scale.png and /dev/null differ
diff --git a/static/parallel_evm_claim/.DS_Store b/static/parallel_evm_claim/.DS_Store
deleted file mode 100644
index a9febc6..0000000
Binary files a/static/parallel_evm_claim/.DS_Store and /dev/null differ
diff --git a/static/parallel_evm_claim/example_2tx.png b/static/parallel_evm_claim/example_2tx.png
deleted file mode 100644
index 26e4dcb..0000000
Binary files a/static/parallel_evm_claim/example_2tx.png and /dev/null differ
diff --git a/static/parallel_evm_claim/example_chain.png b/static/parallel_evm_claim/example_chain.png
deleted file mode 100644
index c3eb5ef..0000000
Binary files a/static/parallel_evm_claim/example_chain.png and /dev/null differ
diff --git a/static/parallel_evm_claim/example_diamont.png b/static/parallel_evm_claim/example_diamont.png
deleted file mode 100644
index 9a6fc21..0000000
Binary files a/static/parallel_evm_claim/example_diamont.png and /dev/null differ
diff --git a/static/parallel_evm_claim/example_fork_join.png b/static/parallel_evm_claim/example_fork_join.png
deleted file mode 100644
index 645e62b..0000000
Binary files a/static/parallel_evm_claim/example_fork_join.png and /dev/null differ